How Core Web Vitals Impact Your On-Page SEO: A Comprehensive Guide
Picture this: You’ve worked tirelessly to develop pristine content, sprinkled with the perfect balance of keywords and visually appealing elements. However, a day goes by, then a week, and you notice that not only has your content failed to attract those desired visitors, but it’s buried deep in the abyss of search engine results. What went wrong?
The answer might lie in an often overlooked yet critical aspect of on-page SEO: Core Web Vitals. In this comprehensive guide, we’ll explore how Google’s Core Web Vitals are increasingly influencing on-page SEO and why mastering them is pivotal to ensuring your site doesn’t sink into obscurity. Stay with us as we dive deep into the world of performance metrics and offer practical tips to improve your on-page SEO like never before.

Core Web Vitals are an important ranking factor in Google’s search algorithm, meaning that websites that perform well in these metrics may see a boost in their search rankings. Sites that fail to meet the standards set by Google may risk losing search visibility. As a result, improving your Core Web Vitals can have a positive impact on On-Page SEO and overall user experience.
Understanding Core Web Vitals Metrics

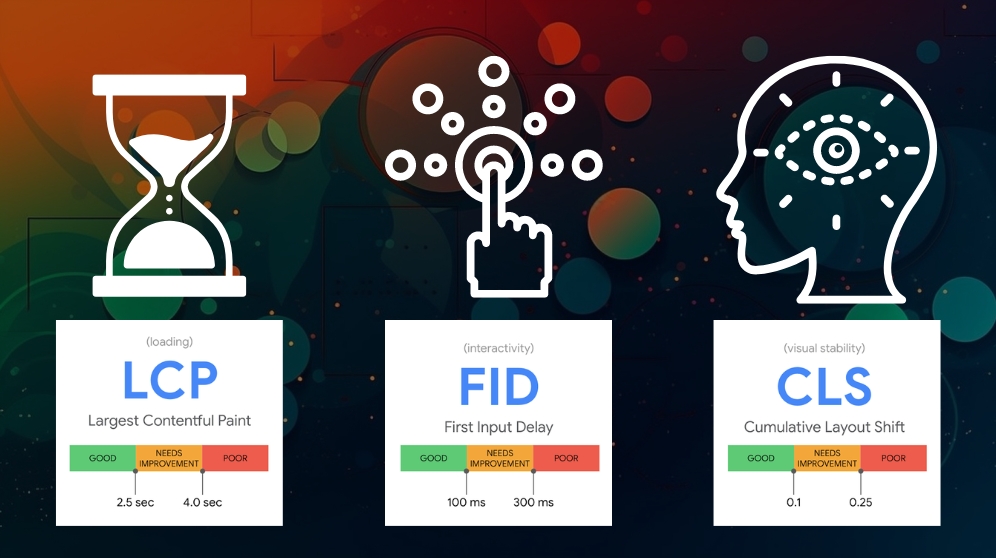
As we know, Core Web Vitals are a set of metrics developed by Google that aim to measure the overall user experience of website pages. These three metrics evaluate different aspects that range from speed to responsiveness and visual stability. Therefore, understanding each Core Web Vital metric is essential for improving the on-page SEO of your website.
To understand the importance of Core Web Vitals, let’s consider the example of a restaurant’s website. Imagine you’re looking for a fine-dining restaurant near you and click on a result. The website takes too long to load and keeps shifting elements around, making it hard to read the menu or reservations page. Frustrated, you try another spot that which loads faster with no shifting elements. You can see how quickly poor web vitals can affect user experience and ultimately lead to lost business.
The Largest Contentful Paint or LCP is one of these three important metrics measured by Google. It measures how long it takes for the largest element, whether an image or block of text, to load and appear on the screen’s viewport. Google recommends that LCP should occur within the page’s first 2.5 seconds after starting loading to provide a good user experience.
An LCP score under 2.5 seconds provides a good user experience, while anything above five seconds offers a poor experience and negatively impacts the website’s ranking on Google search results pages (SERP).
Think of LCP as packing your suitcase for vacation: you have bulky items like clothing and shoes that take longer to pack than other essentials like toiletries or camera gear. If you place them at the bottom of your suitcase without laying anything else on top – it’ll take longer to close your luggage. Similarly, if you have large images or videos that take longer to load, you need to optimize their loading behavior so that they become the ideal size for viewing on your site. It’s important to balance load times with quality!
In the next section, we’ll delve further into why LCP is crucial in Core Web Vitals and how to achieve good scores in optimizing user experience and improving your on-page SEO strategy.
Largest Contentful Paint

As mentioned earlier, LCP measures how long it takes for the largest element on a webpage to load fully. Google considers this metric essential because users regularly engage with the most significant element first, making an impression and determining if they remain on your website or not.
If the largest image or video file of a product or service you offer doesn’t load fast enough, users are likely to move away from your page and potentially transition to a competitor’s page. Therefore, optimizing your largest elements’ presence is crucial to improving user experience and retaining visitors on your webpage.
Achieving good scores in LCP takes effort, but it’s a vital factor in improving website performance and rankings. Here are some techniques to improve LCP:
- Compress Images: compressing images reduces their file size without compromising on quality.
- Use Lazy Loading: lazy loading means that only visible images get loaded, keeping other images unloaded until becoming visible as users scroll down the webpage.
- Utilize CDN: A content delivery network or CDN can significantly boost loading speed by distributing content across many servers worldwide.
- Minify HTML, CSS, and JavaScript: minifying files removes white spaces and shortens URLs resulting in faster loading speeds.
However, while LCP is useful in indicating loading progress to users, it may not be as accurate as other measurements. For instance, it does not account for when elements appear on-screen after loading. So even if an element takes a long time to load but appears out of sight, the LCP score might still show up as great.
In the next section, we will explore more Core Web Vital Metric fundamentals and how they affect SEO ranking.
First Input Delay

One of the Core Web Vitals metrics that can impact your on-page SEO is the First Input Delay or FID. FID refers to the time it takes for a website to respond after a user interacts with it, such as by clicking a button or filling out a form. This metric measures the interactivity of your website.
A high FID score indicates that there is a delay in the response time, which can negatively affect the user experience. Users may get frustrated with slow responses and move on to another website, resulting in higher bounce rates. On the other hand, if your website has a low FID score, users are more likely to engage with it and stay longer.
For instance, imagine clicking on a button on a website only to wait for several seconds before something happens. This delay might discourage users from continuing their interaction with the website and opting to leave in frustration. If you’re an e-commerce site owner, this scenario can lead to significant losses in potential sales.
To improve your FID score, there are several things you can do. First, consider optimizing your JavaScript code by reducing the amount of JavaScript needed for your site to function properly. Additionally, remove third-party scripts that aren’t essential to your site’s performance as these scripts can slow down your page loading speed.
According to an analysis conducted by Google, sites that have an FID of less than 100 milliseconds have better user engagement and conversion rates than sites whose response times exceed 300 milliseconds. Therefore, achieving improved FID scores can benefit not only your site’s SEO ranking but also its overall success rate.
Another step towards improving your FID score is by implementing server-side rendering (SSR) or client-side rendering (CSR) techniques. SSR enables you to render HTML content on the server before sending it to the browser, limiting possible delays in processing, while CSR renders the content on the user’s browser.
By optimizing your FID score, not only will you improve your search engine ranking signals, but you also create a better user experience that leads to more interaction and website conversions. Now, let’s take a look at the next Core Web Vitals metric – Cumulative Layout Shift or CLS.
Cumulative Layout Shift

Cumulative Layout Shift (CLS) measures how stable the layout of your website is when it loads. It calculates the number of unexpected layout shifts that users may experience while browsing your website. For instance, as ads load or images adjust on your site, it causes shifts in the page structure. High CLS scores can lead to confusion and frustration amongst users who have to keep re-adjusting to any layout changes that occur.
Imagine reading an article online with text blocks of different lengths. In the middle of reading one section, an ad pops out of nowhere and shifts all of the content downward. This sudden shift in layout can be frustrating for users as they have to keep scrolling back up again to find what they were reading – this process can discourage users from engaging further with your site.
To improve your CLS score, aim to reduce unnecessary changes in visual elements on your site – for instance, limiting animated ad placements or delaying their appearance until after the website loads completely. You should also consider optimizing images so that they maintain their size and placement even as other elements continue to load.
Google considers pages that have a CLS score less than 0.1 as good, meaning they are unlikely to induce any major load time frustrations on users. Conversely, pages with scores higher than 0.25 reflect poor user experience ratings which can make them less attractive rank-wise than other pages with better scores.
To conclude, ensuring proper optimization for each of the Core Web Vitals metrics is essential for improving your on-page SEO and website user experience. Understanding how different aspects of your webpage interact, such as FID and CLS, can help you optimize them for maximum conversion rates while providing the best possible search engine ranking signals to Google.
The Impact of Core Web Vitals on Google Rankings

Core Web Vitals are a crucial ranking factor that Google considers when determining a website’s performance and user-friendliness. The three metrics that make up Core Web Vitals – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – are measures of a website’s load time, interactivity, and visual stability.
Google has made it clear that providing an excellent user experience is essential to rank well on its SERPs. Websites with poor Core Web Vitals scores will be less likely to rank higher on Google’s SERPs, which is detrimental to any website owner. Therefore, it’s imperative that you optimize your web pages’ speed and overall performance.
Take the example of two websites, one with good Core Web Vitals scores and another one with poor scores. If both sites had similar content, the site with better web vitals was more likely to rank higher on Google SERPs than the other one. Optimizing your web pages for Core Web Vitals metrics like LCP, FID, and CLS can have a significant impact on how well your site ranks in search engines.
Let me provide some statistics to support my claim. In a recent survey conducted by Semrush across several industries, they found that over 75% of all analyzed web pages failed to meet the Core Web Vitals standards set by Google. Furthermore, there was a positive correlation between improved Core Web Vitals scores and better rankings on SERPs.
Some may argue that factors like relevance and quality content still play a more significant role in ranking well on Google SERPs than web vitals alone. While this is true to some extent, we can’t deny the increasing importance of web vitals in website optimization. Your website’s content may be excellent, but a poorly optimized website will traffic and potential customers to other sites.
The next section delves deeper into how poor web vitals can negatively impact your website’s performance and user experience.
Effects of Poor Web Vitals Scores
Poor Core Web Vitals scores can hamper the overall user experience, leading to fewer clicks, visits, and conversions. Studies have shown that users are more likely to leave a site if it takes more than two seconds to load, which makes optimizing LCP an essential factor in improving your website’s performance.
Imagine you’re running an e-commerce site that sells clothing items. Your homepage has a high CLS score, which means that when users navigate through the page, products can shift suddenly or images might not load quickly enough. As a result, users may accidentally click on an unwanted item or fail to add their chosen product to their cart due to frustration.
Here are some statistics that show how poor web vitals scores can affect your website performance:
- Google found that websites with good web vitals get 24% fewer abandoned page loads than those without.
- In 2006, Amazon reported that every 100 milliseconds in added page load time cost them 1% in sales.
- A survey conducted by Unbounce showed that for every second of delay in loading time, there was a decrease of 7% in conversion rates.
- In a study conducted by Semrush in 2021, it was found that websites with good Core Web Vitals scores had 47% higher search visibility compared to those with poor scores.
- According to research by Google, an improvement in site speed by just 0.1 seconds can increase retail conversions by up to 8.4%.
- A study published by Moz in 2019 indicates that web pages with faster loading times have higher engagement rates, with users spending an average of 62% more time on pages with a loading time of under two seconds, highlighting the importance of optimizing Core Web Vitals for On-Page SEO success.
Think of websites as brick-and-mortar stores where customers visit to buy what they need. A store with well-lit aisles and clean facilities will make customers feel comfortable and inclined to browse around. On the other hand, a store with narrow aisles or broken shelves could make them feel frustrated or uncomfortable.
Strategies to Improve On-Page SEO with Core Web Vitals

To improve your search rankings, it is essential to ensure that your website provides a seamless user experience. Implementing the following strategies can help optimize Core Web Vitals and improve your on-page SEO:
1. Optimize Image Sizes: Large images can drastically slow down your page load times, causing LCP issues. Use image compression tools to minimize file sizes without compromising quality. This not only improves page speed but also helps with bandwidth usage, which is critical for mobile users.
2. Minimize Third-Party Scripts: Third-party scripts are often responsible for FID and CLS issues. Evaluate each script’s necessity and remove any non-critical third-party scripts that weigh down your website’s performance.
3. Reduce Server Response Times: The time it takes for the server to generate and deliver content can impact your FID score. Moving your website to a faster server can significantly reduce this response time.
4. Use Lazy Loading Techniques: Lazy loading delays the loading of off-screen images and videos until they are needed, which reduces overall page load times and LCP occurrences.
5. Limit the Use of Custom Fonts: Custom fonts often require additional HTTP requests that increase page load times. Consider using system fonts or limiting custom font usage to improve LCP scores.
6. Simplify HTML and CSS Code: Complicated code structures can negatively affect all three Core Web Vital metrics, so simplifying the HTML and CSS code can improve overall performance.
For instance, Google recommends minimizing or deferring JavaScript to improve Core Web Vitals score. JavaScript files require additional time to download, parse, compile, and execute before the browser can display content to the user.
A study conducted by Cloudinary shows that optimizing images led to a 35% reduction in median LCP and a 55% reduction in total blocking time, significantly improving Core Web Vitals metrics.
While improving Core Web Vital scores can improve on-page SEO and user experience, it is crucial to balance this with relevance to the search user’s query. Relevant content that responds to the search users’ intent may still outperform faster websites with lower relevancy.
Analyzing and Optimizing Core Web Vitals with Tools
Analyzing and optimizing Core Web Vital scores is critical for improving website performance. Here are some tools to help you analyze and optimize your website:
1. Google Search Console: This tool provides insights into your website’s LCP, FID, and CLS scores. You can track trends over time and receive alerts if any issues arise.
2. Google PageSpeed Insights: This free tool analyzes your website’s performance on both desktop and mobile devices, providing detailed recommendations to improve your Core Web Vitals score.
3. WebPageTest: This tool provides a comprehensive view of your website’s performance, including Core Web Vitals and other essential metrics like Time to First Byte (TTFB) and Total Blocking Time (TBT).
4. Chrome DevTools: Chrome Developer Tools provide real-time monitoring of your website’s performance, helping you identify elements that cause delays or issues.
Your website is like a car with its engine, transmission, and other parts working together to run efficiently. The tools mentioned above are basically virtual mechanics that can diagnose problems with your site’s engine and trim it down for optimal efficiency.
Using these tools allows you to monitor your website’s progress over time so that you can adjust strategies accordingly. By regularly checking in on your Core Web Vital scores using these tools, you’ll be able to provide a seamless user experience consistently.
AI-powered content optimization tools like On-Page.ai and its Stealth Writer feature should boost your SEO strategies. Sign up to On-Page.ai now and benefit from smarter on-page optimization for your business.
Answers to Frequently Asked Questions
What exactly are Core Web Vitals and why are they important for on-page SEO?
Core Web Vitals are a set of user-focused metrics that measure the performance, accessibility, and visual stability of a website. These vitals include Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
These metrics are essential for on-page SEO because they determine how users interact with your website. Websites that perform well on these metrics tend to have lower bounce rates, higher engagement rates, and more conversions. In fact, according to Google data, websites that meet Core Web Vitals thresholds have a 24% higher conversion rate compared to those that do not.
Moreover, Google announced back in 2020 that Core Web Vitals are important ranking factors for search results. This means websites that perform better on these vitals may rank higher on SERPs.
In conclusion, if your website doesn’t meet Core Web Vitals thresholds, you could potentially lose out on valuable traffic and revenue. Therefore, optimizing for these metrics is crucial for any website owner who wants to improve their on-page SEO performance.
How can we measure the impact of Core Web Vitals on on-page SEO?
To measure the impact of Core Web Vitals on your on-page SEO, you can use various tools such as Google Search Console, PageSpeed Insights, Lighthouse, and GTmetrix.
According to recent research by Google, websites that meet the threshold for Core Web Vitals tend to have better user engagement metrics like bounce rates, session duration, and page views. In fact, pages that loaded within 2.5 seconds had a bounce rate of fewer than 19%, while those that took more than 4 seconds had a bounce rate of over 38%.
Furthermore, pages with a good Core Web Vitals score also had higher visibility in search results. In conclusion, measuring the impact of Core Web Vitals on your on-page SEO is crucial to ensure that your website provides an optimal user experience. By using the right tools and monitoring your website’s performance regularly, you can improve your ranking in search results and drive more traffic to your site.
What role do user experience and page speed play in relation to Core Web Vitals and on-page SEO?
User experience and page speed are crucial factors when it comes to Core Web Vitals and on-page SEO. It is because these two elements have a direct impact on how users engage with your website, and subsequently, how search engines rank your pages.
According to a study by Google, 53% of mobile users will abandon a site if it takes longer than three seconds to load. Moreover, slow-loading websites are also penalized in Google’s algorithm, resulting in lower rankings.
On the other hand, pages that provide excellent user experience can lead to higher engagement rates, which can contribute to better rankings. Google also considers metrics like bounce rate, time on page, and the percentage of fulfilled user queries when determining page quality and relevance.
Therefore, optimizing for Core Web Vitals can help improve page speed and user experience. By focusing on factors like loading time, interactivity, and visual stability, you can ensure that your website offers a seamless browsing experience for your visitors while also improving your SEO strategy.
Are there any notable case studies or examples of websites that have improved their on-page SEO by focusing on optimizing Core Web Vitals?
Yes, there are several notable case studies and examples of websites that have improved their on-page SEO by focusing on optimizing Core Web Vitals. For instance, the mobile travel app Skyscanner improved its Core Web Vitals scores by optimizing its images and reducing its JavaScript payloads. As a result, their Core Web Vitals score for the LCP improved by 62%. This led to an increase in organic traffic as well as a reduction in bounce rates.
In another example, the website of a popular online retailer underwent optimization for Core Web Vitals. The optimization efforts resulted in significant improvements in page speed and user experience, which in turn resulted in higher search rankings and increased organic traffic. According to a report by Think With Google, mobile pages that load in under five seconds can improve session metrics by 70%, while pages that take over ten seconds have bounce rates that increase by 123%. Therefore, it is critical for websites to prioritize page speed and user experience.
In conclusion, optimizing your website’s Core Web Vitals can lead to significant improvements in page speed, user experience, search rankings, and organic traffic. By focusing on factors such as image optimization, reducing JavaScript payloads, and improving site structure, website owners can improve their Core Web Vitals scores and reap these benefits.
What strategies can be used to optimize Core Web Vitals for better on-page SEO performance?
Improving your Core Web Vitals has become one of the most important factors in achieving better on-page SEO performance. Here are some strategies you can use to optimize your website’s Core Web Vitals:
1. Optimize images – Compressing images is an efficient way to reduce their file size and increase page speed. According to an Akamai study, a 1-second delay in page load time can lead to a 7% loss in conversions.
2. Reduce server response time – This can be achieved by using a reliable web host, optimizing server settings, and using a content delivery network (CDN). Google recommends a server response time of less than 200ms.
3. Minimize render-blocking resources – This means getting rid of unnecessary scripts and styles that block the rendering of your page’s content. Making sure your site loads faster will improve the user experience and lead to higher engagement rates.
4. Use lazy loading – Lazy loading improves the time it takes for images or videos below the fold to load, thereby reducing page load times and improving Core Web Vitals metrics.
5. Prioritize mobile optimization – Over 60% of internet users globally access websites from their mobile devices. Thus, optimizing for mobile devices is essential for providing an excellent user experience, which positively impacts your Core Web Vitals score.
In conclusion, improving Core Web Vitals will significantly impact your on-page SEO performance. By optimizing images, reducing server response time, minimizing render-blocking resources, using lazy loading, and prioritizing mobile optimization, you can achieve better search engine rankings, higher click-through rates, and more conversions.




