
Picture this: you’re sitting at a quaint café, sipping your favorite drink when inspiration hits you. You whip out your smartphone to search for ideas that could skyrocket your website’s engagement. But wait, the site isn’t mobile-friendly, and everything looks distorted! Frustrated, you abandon it without hesitation. Just like that, the website owner loses valuable traffic.
Don’t let this be your story. In an era where smartphones dominate our lives, having a mobile-friendly design is essential for businesses – particularly those that rely on online presence. And guess what? Apart from providing a better user experience, mobile-friendly design can significantly boost your SEO rankings too! Dive into this post to discover how optimizing your website for mobile devices has become an impactful strategy in enhancing your SEO performance.
Yes, improving a website’s mobile-friendliness can have a positive impact on its SEO. Google now considers mobile-friendliness as one of its ranking factors, and it rewards mobile-friendly websites with higher rankings in mobile search results. Additionally, mobile-friendly design can improve website accessibility, leading to better user engagement and lower bounce rates, both of which also benefit SEO.
How Mobile-Friendly Design Affects SEO Rankings
With more than half of the world’s internet usage coming from mobile devices, mobile-friendliness has become one of the critical factors affecting a website’s ranking on search engines. In today’s fast-paced world, users want quick access to information and are more likely to abandon a website that is not optimized for mobile devices. Therefore, it is essential to understand how mobile-friendly design affects SEO rankings.
To illustrate how mobile-friendly design can affect SEO rankings, let’s consider two websites- Website A and Website B. Both websites have similar content, but website A is optimized for mobile devices while Website B is not. In this scenario, Website A is most likely to rank higher in Google search results, while Website B falls behind.
One of the reasons why mobile-friendly design affects SEO rankings is improved site crawling and page speed optimization. Google’s algorithm considers page load time as one of the critical ranking factors for a website. This means that if your site takes longer to load on mobile devices, it will negatively impact its ranking. Conversely, if your site loads quickly on mobile devices, it will positively affect its ranking.

Another factor that affects SEO rankings is bounce rate and user engagement. If your website is not optimized for mobile devices, users are likely to leave the site immediately after visiting it because it does not provide good user experience (UX). This increases the bounce rate of your website and lowers its ranking.
Think of it this way – Imagine walking into a store to buy something but struggling to find the product you want because the store has poor lighting or poorly arranged shelves. You’d likely leave without making a purchase. The same applies to your website; if it is difficult to navigate on a mobile device or does not offer an intuitive user interface, users will bounce off and decrease engagement.
Therefore, the mobile-friendliness of your site plays a significant role in determining its user experience, which directly affects its ranking on search engine result pages.
- Mobile-friendly design affects SEO rankings significantly. With more than half of the world’s internet usage coming from mobile devices, it is essential to optimize your website to provide a good user experience on smaller screens. Mobile optimization improves site crawling and page speed optimization, which positively impacts rankings on search engines like Google. Also, mobile-optimized sites improve user engagement and increase the time users spend on your site, thereby reducing bounce rate and improving rankings. In summary, mobile-friendliness plays a significant role in determining the user experience of your site and affects its ranking on search engine result pages.
Improved User Experience and Traffic
User experience (UX) has become a critical component of SEO. Google’s algorithm takes into account how users interact with your website to evaluate its relevance and usefulness. A mobile-friendly design promotes good UX by providing an intuitive interface, legible text, easy navigation, and fast-loading pages.
A great example that illustrates the importance of user experience can be seen in the performance of British Telecom’s website. After improving their website’s mobile responsiveness, there was a 35% increase in clicks to its business page from mobile devices, resulting in increased leads and revenue.
Apart from increasing click-through rates, a well-designed mobile-friendly site promotes higher engagement, longer sessions and lower bounce rates, all signals that Google uses to gauge if a website is providing relevant content. This translates into better organic rankings on search engines and increased traffic to your site. Additionally, satisfied visitors are more likely to share your content on social media or other websites, leading to more links pointing towards your site. Inbound links from reputable sources are one of the significant factors for better SEO results.
On the other hand, sites that are not optimized for mobile devices can negatively impact user experience by offering a slow loading speed or an awkward layout that frustrates the visitor trying to navigate it. Such negative experiences lead to bouncing off the website, reducing time spent on page and marring the overall user experience. All these actions signal Google that visitors did not find what they were searching for on your site; as such your ranking will drop; hurting organic traffic as well as brand awareness.
Let’s imagine visiting a restaurant where the menu is confusing, and there is no proper spacing at your dining table. The entire experience will likely ruin your appetite and leave a negative impression of the restaurant in your mind. Conversely, visiting a restaurant that offers excellent service, with a well-formatted menu, comfortable seating and a pleasant ambiance would increase your satisfaction as a customer. This same principle applies to mobile-responsive websites.
Therefore, having a mobile-friendly design directly affects user engagement and traffic, which in turn plays an important role in improving your SEO rankings.
Enhanced Site Crawling and Performance
Mobile-friendliness is not just about designing websites that look good on mobile devices, but it also has a significant impact on website crawling and performance. Google’s search algorithms evaluate the user experience on mobile devices, which affects organic search rankings. Websites that provide a superior mobile experience tend to rank higher in Google’s mobile search results.
For instance, Google considers page loading speed as an essential ranking factor for both desktop and mobile sites. Pages that load slowly on mobile devices can lead to poor user experiences and high bounce rates. Mobile users have limited patience for slow-loading sites, and this can negatively impact the website’s SEO rankings.
In addition to page loading speed, responsive design is another critical factor that impacts site crawling and indexing. Responsive design ensures that websites adapt seamlessly to different screen sizes, optimizing the site’s content layout for smaller screens without sacrificing functionality or visual appeal.
If your website does not have a responsive design, then it may affect your site’s crawlability. Mobile users may encounter issues while browsing your site on their devices, leading to lower engagement and bounce rates. On the other hand, if you implement a responsive design, then your website will be more accessible to users across all devices, making it easier for users to browse through your site while improving your overall SEO performance.
While some argue that designing specifically for mobile devices leads to better SEO rankings, others believe that prioritizing a responsive design is the better strategy. However, Google recommends using a responsive design approach for building websites because it requires less maintenance than separate desktop and mobile versions of your site.
Think of responsive design as water fitting into different containers – regardless of the container size, the water always fits in. Similarly, with responsive web design, the content fits perfectly in every device without compromising on quality or functionality.
Overall, optimizing your website for mobile and improving site crawling performance is essential to rank high in Google’s mobile search results. The next section looks at some of the essential mobile design features that can help you improve your website’s overall mobile-friendliness.
- In 2020, mobile devices accounted for approximately 60% of global internet usage, emphasizing the importance of mobile-friendly design in reaching a large user base.
- Research conducted by Google in 2018 found that websites with mobile-friendly designs experienced an average increase of 12% in organic traffic.
- A study from ComScore revealed that websites with mobile-responsive designs had measurably lower bounce rates – around 10-20% less – compared to non-mobile-optimized websites.
Essential Mobile Design Features

When designing for mobile devices, there are several critical design features to consider beyond just making sure the content fits the screen. These features play an essential role in optimizing user experience for mobile users while improving SEO rankings.
Navigation is an important consideration when designing for mobile devices. Unlike desktops, mobile users interact with the screen differently due to the smaller available space. Ensure that navigation items like menus are easy to navigate and don’t interfere with the browsing experience or hide behind other content, leading to engagement issues.
Thumb-friendly design is another crucial feature in mobile web design. With one thumb as a primary navigational tool on most phones, it’s crucial that significant touchpoints like buttons, links, and other calls-to-action are placed where thumbs naturally rest without requiring extra effort from the user.
Optimizing images is also vital for mobile-friendliness. High-quality images add value to websites but can negatively impact page loading speed if not optimized correctly. Compressing images without compromising their quality can reduce loading time significantly while still providing an excellent user experience.
Some argue that designing different versions of a website specifically for Android and iOS separate app experiences is more efficient than responsive design. The challenge here arises when updating new features or bug fixes – two separate codebases must go through changes that take up twice as much development time, adding maintenance complications and overall cost.
To make a comparison of building separate apps versus responsive web design, think about building five different homes for the same family members depending on the season of the year. Instead of building five homes, it makes more sense to design one home with a remodel in mind, letting the family members change what they need season by season without breaking down walls and constructing entirely new houses.
These are just some of the essential mobile design features to consider when designing for mobile devices. With the rise of mobile searches, incorporating these aspects into your website design can help improve the overall user experience while enhancing your site’s rankings in search engines.
Navigation and Content Optimization
One of the most vital components of a mobile-friendly website is optimizing its navigational structure and content. Ensuring that users can easily find what they are looking for on your website is crucial to keeping them engaged and on your site for longer, which can have a positive impact on SEO rankings.
For instance, consider a mobile user searching for a local restaurant. If the navigation menu is difficult to use, or the website does not feature clear calls-to-action for making a reservation or contacting the restaurant, the user may quickly become frustrated and bounce from the site. This results in negative SEO signals such as high bounce rates, low engagement, and decreased traffic.
To optimize your website’s navigation for mobile devices, consider implementing features such as hamburger menus to reduce page clutter, clear labeling for menu items and links, and succinct descriptions of the page content. Additionally, ensure that important elements like search bars are prominently displayed and easy to access.
When it comes to optimizing content for mobile devices, the key is to balance providing useful information with ensuring that it loads quickly and does not overload users with too much information at once. Consider shortening paragraphs and using bullet points where possible to make content more digestible on smaller screens.
Some may argue that reducing webpage content could result in sacrificing quality for speed. However, by focusing on presenting only the most essential information in an organized manner with concise language, you can often improve readability and user experience without negatively impacting page relevance or authority.
Think of optimizing content for mobile devices like preparing a gourmet meal in a small kitchen. You may need to adjust your ingredients and cooking techniques to accommodate limited space while still delivering an outstanding meal.
Now let’s explore some best practices when it comes to implementing a mobile-friendly design overall.
Implementing a Mobile-Friendly Design

When it comes to implementing a mobile-friendly design, there are several key steps you can take to ensure that your website is optimized for mobile devices.
First and foremost, focus on creating a responsive design that adjusts to fit the user’s device. This will ensure a consistent user experience across all devices, whether they are using desktops, smartphones, or tablets.
For instance, imagine a user attempting to navigate a website designed only for desktop devices on their smartphone. The content may appear too small to read easily or require zooming in and out frequently to find essential information. This results in poor user experience, leading to negative SEO signals.
Some may argue that creating responsive designs takes more time and money than simpler alternatives like separate mobile-only websites. However, by avoiding duplicate content and focusing on creating a unified experience across all devices, you help avoid potential penalties from search engines like Google who prioritize good mobile experiences over those with separate sites.
Another important factor is optimizing web page loading speed on mobile devices. Slow loading times are likely to cause users to feel frustrated or abandon the site altogether. You can improve loading times by compressing images and other media, reducing unnecessary code elements, and leveraging caching technology where possible.
Think of creating a mobile-friendly site like building a sturdy foundation for your home – it may take more time and resources upfront but will lead to a stronger overall structure over time.
Monitoring and Measuring Mobile SEO Success

Once you have implemented mobile-friendly design features on your website, it’s important to monitor and measure its success. The good news is that there are several metrics you can track to ensure your mobile SEO efforts are paying off.
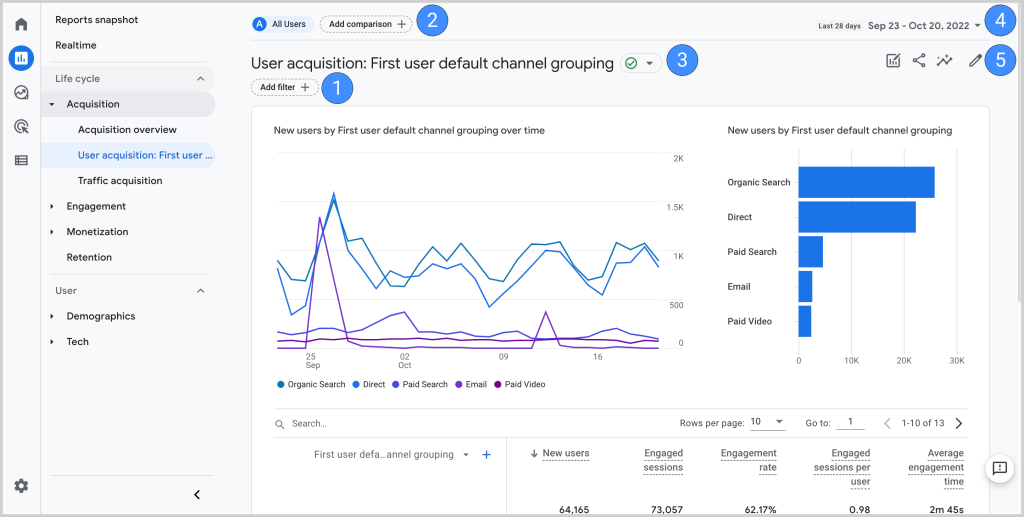
The first metric to track is mobile traffic. Using Google Analytics or another web analytics tool, you can monitor the number of users who access your site from a mobile device versus desktop devices. This data will give you insight into how many visitors are using your site on mobile, which can help inform future optimization efforts.

Another important metric is bounce rate. A website with a high bounce rate means that visitors leave your site after viewing only one page. Bounce rates can be influenced by various factors, such as slow loading times or poor user experience. By monitoring the bounce rate of your mobile visitors, you can identify if there are any issues that need to be addressed.
You should also track mobile-specific metrics such as tap-through rates (TTR) and time spent on-site. TTR measures the percentage of visitors who click on specific elements on a page, such as buttons or links. Time spent on-site measures how long users stay on your website after arriving from a search engine result.
For example, let’s say you run an e-commerce store and notice that your mobile visitors have a high bounce rate and low TTR for product pages. This could indicate that the product pages aren’t optimized for mobile users, leading to poor user experience and low engagement rates.
By identifying these issues through monitoring and measurement, you can take action to optimize these pages further for better mobile performance.
Another key metric to track is page load speed. Slow loading pages can negatively impact user experience and lead to higher bounce rates. With Google’s emphasis on mobile-first indexing, optimizing for fast loading speeds is critical for mobile SEO success.
While some argue that tracking keyword rankings is still important for measuring mobile SEO success, others believe that the emphasis should be on user engagement metrics and overall site performance. Focusing solely on keyword rankings could lead to neglecting other important factors that contribute to overall SEO success.
To put it into an analogy, focusing only on keyword rankings is like prioritizing a single instrument in a symphony. While it may sound great on its own, neglecting the other instruments that make up the full composition will result in a less-than-stellar performance.
In conclusion, monitoring and measuring mobile SEO success is crucial for ensuring your website has a positive user experience and favorable search engine rankings. On-Page.ai’s advanced SEO tool powered by AI can help you optimize your website for mobile-friendly design features and track key metrics for ongoing improvement. By utilizing these tools, you can ensure your website provides an optimal experience for all users, regardless of the device they use to access it.
Frequently Asked Questions and Answers
Is mobile-friendliness becoming more important than traditional desktop designs for SEO?
Yes, mobile-friendliness is becoming more important than traditional desktop designs for SEO. According to a study conducted by Google in 2018, over half of all global website traffic comes from mobile devices. Additionally, Google has been continuously updating their algorithm to prioritize mobile-friendly websites since 2015.
Furthermore, having a mobile-friendly website not only improves your website’s user experience but also leads to higher engagement and lower bounce rates. This can ultimately lead to better organic search rankings and increased traffic to your website.
In 2021, Google introduced Core Web Vitals as a ranking factor that focuses on the loading speed, interactivity, and visual stability of web pages on both desktops and mobile devices. This further emphasizes the importance of having a mobile-friendly design that meets these criteria.

Therefore, it is crucial for businesses to invest in mobile-friendly designs if they want to improve their SEO rankings and stay competitive in today’s digital landscape.
How do search engines determine if a website is mobile-friendly or not?
Search engines determine if a website is mobile-friendly or not primarily based on its responsive design. This means that the website should be able to adapt to different screen sizes and resolutions, including smartphones and tablets.
Additionally, search engines may also look at other factors such as page load speed, font size, touch elements size, and avoiding the use of Flash Player which is not supported by iOS devices.
The importance of having a mobile-friendly website cannot be understated. According to Statista, more than half of all internet traffic worldwide in 2021 was generated through mobile devices. Moreover, there are around 3.8 billion smartphone users globally, and this number is only expected to grow in the coming years.
Google has acknowledged the significance of mobile-friendly design and introduced its mobile-first indexing algorithm that prioritizes websites with responsive designs over those that are not optimized for mobile devices. This means that having a mobile-friendly website will make it easier for search engines to crawl your website, potentially increasing your website’s visibility and ranking in search engine results pages (SERPs).
Overall, the future of SEO lies in having a mobile-friendly approach. By optimizing your website for mobile devices, you can improve the user experience, attract more traffic, and boost your SEO rankings.
What specific elements of mobile-friendly design impact SEO?
Several elements of mobile-friendly design can significantly impact SEO. A responsive layout is one such element that ensures your website displays correctly on all devices, including smartphones and tablets. Google considers this an essential factor in determining search rankings. A recent study showed that responsive websites had a 62% higher chance of ranking well than their non-responsive counterparts (Source: Blue Corona).
Page speed is another critical aspect of mobile-friendly design that affects SEO. According to Google, the average mobile site takes about 22 seconds to load fully. However, research has shown that more than half of visitors will leave a website if it takes longer than three seconds to load (Source: Think With Google). Therefore, optimizing for page speed through compressing images and minimizing HTTP requests is crucial.
Another important element to consider is user experience (UX). UX plays a vital role in how users interact with your website, which ultimately impacts how search engines interpret its quality and value. Providing a seamless experience for users by employing clear headings, easy-to-reach CTA buttons, and intuitive navigation helps improve dwell time and reduce bounce rates – both of which are factors considered in Google’s algorithms.
In conclusion, mobile-friendly design enhances user experience, increases organic traffic, and improves conversion rates. It is essential to keep abreast of best practices in this area for keeping up with the ongoing changes and updates of search engine algorithms.
What changes should businesses make to their existing websites to improve mobile-friendliness for better SEO?
To improve mobile-friendliness for better SEO, businesses need to make several changes to their existing websites. First, they should adopt a responsive web design that adjusts to different screen sizes and resolutions. This ensures that customers can easily navigate the website on any device, be it a smartphone, tablet, or desktop computer.
Secondly, businesses should optimize their website speed for mobile users. According to Google, 53% of visitors abandon a mobile webpage if it takes longer than three seconds to load. Therefore, optimizing image sizes, minifying CSS and JavaScript files can help to reduce page load times.
Thirdly, incorporating schema markup can also improve your website’s mobile-friendliness. Schema markup makes it easier for search engines to understand the context and content of the webpages on your site. This improves your chances of ranking higher in search results.

Finally, businesses should prioritize user experience on mobile devices by improving the readability and ease of navigation on the site. A study by Google showed that 61% of users are unlikely to return to a website if they had trouble accessing it from their phone.
Therefore, adopting these changes will not only boost your website’s mobile-friendliness but also enhance your SEO rankings and increase organic traffic to your website.
Can a website with non-mobile-friendly design still rank well in search engines?
No, a website with non-mobile-friendly design cannot rank well in search engines. With mobile searches exceeding desktop searches since 2015, search engines have been placing more importance on mobile-friendly websites. In 2018, Google implemented its Mobile-First Indexing policy, which means that the search engine ranks websites based on their mobile version rather than the desktop one.
Moreover, since consumers are increasingly using their smartphones and tablets to browse the internet, having a non-mobile-friendly website can result in a poor user experience, leading to high bounce rates and low time-on-site metrics. This ultimately affects a website’s SEO rankings negatively.
Therefore, it is essential for businesses to invest in mobile-friendly design if they want to boost their SEO rankings and stay competitive in the digital world. Let’s ensure your website is mobile-friendly and SEO-friendly by implementing On-Page.ai‘s powerful AI-driven optimization tools. Sign up today to get started!




