Imagine trying to win a race with a high-performance car, but without the right tuning and setup, it just doesn’t deliver its full potential. Now picture Search Engine Optimization (SEO) as that high-performance car, driving your website towards online success. What if we told you there’s a secret tuning technique that can make your website outperform the competitors? With Schema Markup, we’re handing you the keys to unlock your SEO potential. Stay on track as we take you through our step-by-step guide to dominate the digital racetrack with structured data!
Schema markup is a powerful tool that can enhance the visibility of your website’s content in search engine results pages. Our article provides step-by-step guidance on how to add schema markup to your website, as well as best practices and tips for optimizing your use of this technology. By implementing schema markup, you can improve the relevance and usefulness of search results for potential customers, which can ultimately drive more traffic and leads to your website.
Understanding Schema Markup
To put it simply, schema markup is a form of code language that helps search engines better understand the content on your website. Think of it as a way to tell search engines what your data means, beyond just the text itself. By using schema markup, you can provide context to otherwise ambiguous content, making it easier for search engines to interpret and display in their results.
For instance, let’s say you have a recipe website. Without schema markup, all the search engine knows is that there is a page with a title “Homemade Lasagna Recipe”. But with schema markup, you can specify much more information about the recipe – including ingredient amounts, cooking times, serving sizes, and more. This allows Google or other search engines to present relevant information directly in their results pages (known as “rich snippets”).
In fact, websites that use schema markup are proven to rank higher than those that don’t; one study found that pages with schema ranked an average of four positions higher in SERPs than those without it. Additionally, schema can help with click-through rates by providing more detail and enticing users with rich snippets.
Some people may argue that schema markup adds unnecessary complexity to a website, or that it only benefits larger businesses or e-commerce sites with lots of structured data. However, even small businesses can benefit from using schema – especially for local SEO purposes. And while adding schema markup may take some time and effort upfront, its long-term benefits are well worth it.
So now that we understand what schema markup is and why it’s important for SEO, let’s dive into some of the specific benefits it can provide.
SEO Benefits of Schema
As mentioned earlier, one of the main benefits of using schema markup is improving how search engines interpret your content. By providing context and structure, you’re basically giving Google or Bing a roadmap to navigate your website’s information.
For example, if you use schema markup to designate a specific product on an e-commerce site, search engines better understand how that page relates to other pages of the same type – such as category pages or search result pages.
Think of it like this: using schema markup is like creating a well-organized filing system for all the data on your website. Without it, search engines may just see a jumbled mess of text and images – but with schema, they can easily locate and sort through all your structured data.
Another major advantage of using schema markup is the potential for more prominent visibility in search results pages.
Rich snippets are one of the most common forms of enhanced visibility provided by schema markup. These rich snippets can display all sorts of useful information right in the search engine results page, including reviews, prices, ratings, event dates and times, and more.
Of course, not every page on a website will benefit from such rich snippets – but adding schema markup can at least provide greater clarity about what each page contains and how it relates to other pages on the site.
Now that we’ve explored some of the key benefits of using schema markup for SEO, let’s look at how you can implement it yourself with our step-by-step guide.
- A study conducted in 2021 found that websites using schema markup tend to rank an average of four positions higher in the SERPs (Search Engine Results Pages) compared to those without markup.
- According to data from Schema.org, less than one-third of all websites use schema markup, despite the fact that around one-third of Google’s search results incorporate rich snippets provided by schema markup.
- Research published in late 2022 indicated that adding schema markup to a website could lead to an increase in click-through rates by up to 30%, making it an essential optimization strategy for boosting user engagement and improving overall SEO performance.
- Schema markup is a valuable tool for improving how search engines interpret your website’s data, providing greater context and structure. It allows search engines to easily locate and sort through all of the structured data on your website, resulting in potential for more prominent visibility in search results pages. Rich snippets are one of the most common forms of enhanced visibility provided by schema markup, displaying useful information such as reviews, prices, ratings, event dates and times, and more directly in the search engine results page. By implementing schema markup on your website, you can provide greater clarity about what each page contains and how it relates to other pages on your site.
Better Content Interpretation
One of the main benefits of using schema markup is that it provides better content interpretation for search engines. Essentially, schema markup allows search engines to “understand” the content on your website more completely, which can lead to more accurate results and better user experiences.
For instance, let’s say you run a recipe website. Without schema markup, Google might have a hard time distinguishing between the various pieces of information on your page: the ingredients, the cook time, the serving size, etc. But with schema markup in place, Google can easily identify which element of your content is which – and in turn, present the information more effectively to searchers.
Another example of better content interpretation in action can be seen with local businesses. By using schema markup to specify details like business hours, address, and phone number, search engines can more accurately surface these businesses in local search results – increasing visibility for businesses while also providing valuable information for consumers.
Some might argue that basic HTML already provides enough information about a website’s content – so why bother adding additional markup? While it’s true that HTML tags like H1s and meta descriptions do tell search engines quite a bit about what’s on a page, schema provides additional context that can make all the difference in terms of relevance and accuracy.
Think of it like this: imagine you’re trying to learn a new language. You’ve picked up some basic vocabulary and grammar concepts through lessons and conversation practice – but you still struggle to understand native speakers when they talk at full speed. Schema markup works as a sort of “accent reduction” tool for search engines by providing them with extra information that helps them parse and interpret your content more accurately.
Ultimately, better content interpretation leads to a variety of SEO benefits – not least among them, enhanced search visibility.
Enhanced Search Visibility
When you use schema markup on your website, it can significantly boost your search visibility, particularly in the form of rich snippets. Rich snippets are essentially enhanced previews of web pages that display additional information along with the usual title and meta description – things like star ratings, review counts, or even pictures.
For example, if you’ve ever searched for a recipe online, you’ve likely seen rich snippets in action: they often include ingredients, cook time, and even nutritional information right from the search results page. By providing this extra context without requiring users to click through to the site itself, rich snippets not only make searching more convenient for users but also increase the likelihood of clicks – and thus traffic – for site owners.
Moreover, as previously mentioned, sites with schema markup on average rank four positions higher than sites without markup. Given how competitive the online landscape can be nowadays, any edge you can gain is valuable – and schema markup provides just that.
Of course, some might argue that all these extra bells and whistles just clutter up search results and make it harder for users to find what they’re actually looking for. While there certainly are cases where users may feel overwhelmed by too much information, rich snippets are designed both to enhance user experience and reduce friction in the browsing process.
Think of it like window shopping: sometimes all you need is a quick glance at a store window to decide whether or not it’s worth going inside for a closer look. Rich snippets are like those display windows – they give potential customers a glimpse into what you have to offer before they commit to clicking through to your site.
In short, by leveraging schema markup on your site, you’re not only helping search engines better understand your content – you’re also making it easier for users to engage with and find value from that content.
Implementing Schema Markup: A Step-by-Step Guide
Now that you have a basic understanding of what schema markup is and the SEO benefits it can bring, it’s time to learn how to implement it on your website. Here is a step-by-step guide to help you get started:
1. Determine Content Type: The first step in implementing schema markup is determining which content type you want to mark up. Schema.org offers a wide range of types that cover various types of content such as articles, local businesses, events, products, reviews, and more.
2. Select Appropriate Schema Type: Once you’ve determined the content type you want to mark up, the next step is selecting the appropriate schema type. It’s essential to choose the correct schema type for your content because using incorrect schema types can lead to errors or penalties from search engines. For example, if you are marking up a recipe page of a food blog post, then using the recipe schema type would be more appropriate.
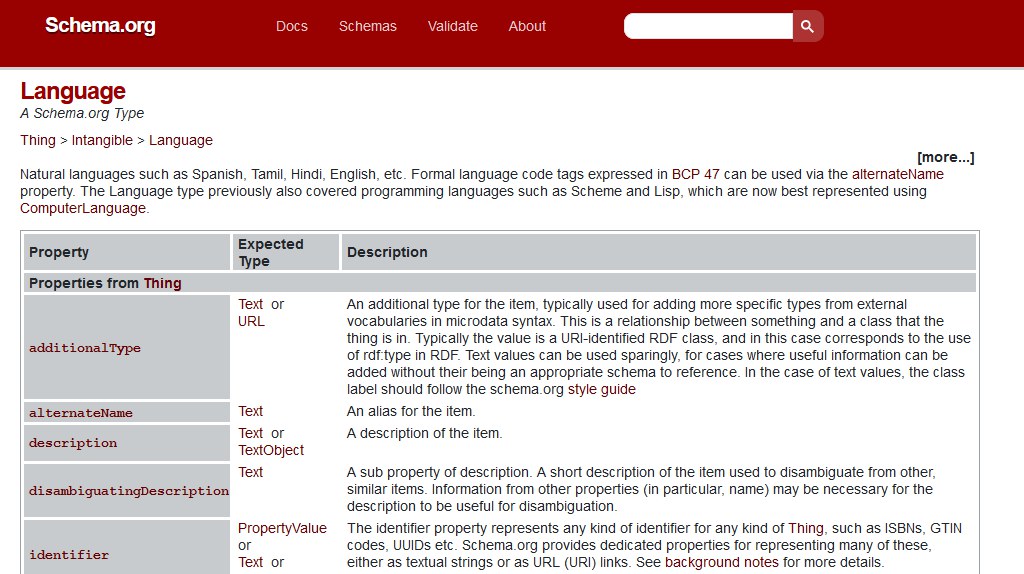
3. Understand Properties: After selecting the schema type, you need to understand the properties associated with that particular type. Properties are elements inside the schema markup that define specific details about the content being marked up. For instance, if you are using Article schema type, there are several properties including headline, date published, author name and image.
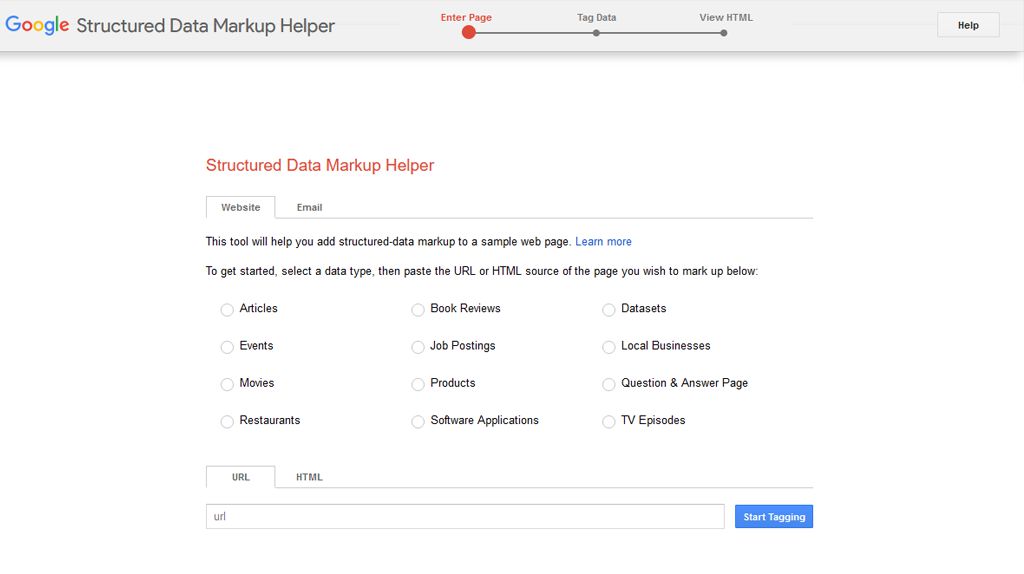
4. Add Markup Language: You can add markup language by manually inserting it into your website’s HTML code or by using Google’s Data Highlighter tool or Structured Data Markup Helper tool. The tools will generate schema markup code for you.
5. Test Your Implementation: Finally, after adding your markup language correctly, it’s important to ensure that it works well before deploying it on your live website. Several free structured data testing tools like Google Rich Results Tester and Yandex Structured Data Validator can help test whether your schema markup has been implemented correctly.
Imagine having an e-commerce website where you sell products. Marking up your product pages with schema markup indicating prices, reviews, and availability can help search engines rank your products better. This will eventually lead to more traffic, higher visibility, and ultimately more business.
A study in recent years found that sites with schema markup rank an average of four positions higher in the SERPs than those without markup. Furthermore, using schema markup differentiates between sites with rich snippets and traditional search results, leading to a higher click-through rate.
Despite the advantages of using schema markup in implementing SEO, it is still argued by some people that it does not have a direct impact on rankings, but there is no denying that adding it can facilitate a better understanding of your website content by search engines leading to improved rankings indirectly-
Schema Types and Proper Selection
Now that you know how to implement schema markup let’s discuss how to select the proper schema type for your website. Selecting the appropriate schema type is crucial because it can increase the chances of your content being seen by a large number of users searching online. Here are some tips to help you select the proper schema type:
1. Identify What You Want To Markup: It’s essential to identify exactly what you want to mark up on your web page before selecting the right schema type- Are you marking up events, recipes or movie reviews? Each content item would require a different strategy depending on its use case.
2. Check Schema.org: Once you know what needs to be marked up – head towards Schema.org. The website has a vast database of various types and subtypes of schemas that you can choose from. Go through each one of them carefully and choose the one that fits best as per your requirements.
3. Analyze Your Competitors: One way to determine which schema types will work well for your website is to do competitor analysis. Analyze your top-ranked competitors and see which schema types they have used on their website. You may stumble upon some less-common schemas that can be included on your site.
4. Focus On User Intent: Finally, while choosing a schema type, it’s important to focus on user intent. Try to understand what the user wants and how searching with specific keywords could help them find you. This would definitely make the search engines pick up your website for greater visibility and relevance.
If you own a local restaurant, you could use the “LocalBusiness” schema type to provide users with additional information like the address of your restaurant and its hours of operation. Similarly, if you wanted to mark up a product page, you’d use the “Product” schema – including details about price, images, reviews and availability.
In general, more structured data markup always increases the domain’s chances of improving its rankings through better interpretation of webpage content by search engines.
Schema markup is like putting labels on products in a grocery store – if each product had detailed information about its ingredients, nutritional values, price, etc., shopping would become more comfortable experience as well as faster because everyone would know where each item was located within the store. Similarly, adding schema markup helps search engines understand what exactly your webpage content is trying to convey so they can interpret it correctly for better accuracy in search results.
Monitoring Success: Google Analytics and Schema
Implementing schema markup is a great way to boost your website’s SEO, but measuring its effectiveness is equally important. The most effective tool for tracking this information is Google Analytics.
Once you’ve implemented schema markup, you can monitor the impact it has on your website’s traffic by checking the diagnostic and reporting features in Google Analytics. With this service, you can set up custom reports that track user engagement with your site through various metrics like page views, bounce rates, and conversion rates.
For instance, let’s say you added schema markup to your business’s contact page. You could then use Google Analytics to track how many people have clicked on the “Call Now” button or entered their information into the contact form. By comparing this data to the period before implementing schema markup, you can determine whether or not it has had a positive impact on user engagement.
One of the best things about using Google Analytics to monitor your website is that it allows you to identify trends in user behavior over time. For example, if you notice that users are spending less time on a particular page than they were before implementing schema markup, you can make changes to improve user engagement.
Similarly, if you find that page views have increased significantly after adding schema markup, you can use that as evidence that it is having a positive impact on your site’s visibility in search engine rankings.
Some critics argue that using analytics to monitor SEO performance is unnecessary because search engines will rank pages based solely on content quality and relevance. However, I disagree – while these factors are undoubtedly important, they do not provide a complete picture of how your site is performing in relation to other sites in your niche or industry.
Moreover, Google itself recommends regularly monitoring web traffic data so that businesses can optimize their sites for maximum engagement. In fact, they provide extensive resources and tutorials on how to use Google Analytics most effectively.
In many ways, monitoring the success of schema markup in SEO is similar to a farmer tracking rainfall patterns on their fields. Just as rainfall is essential for crops to grow, user engagement is essential for websites to thrive. By monitoring these metrics over time, you can identify patterns and make changes that help your site reach its full potential.
Of course, implementing and monitoring schema markup can be extremely time-consuming without the right tools. That’s why I recommend using On-Page.ai’s advanced SEO optimization tool, which makes adding and monitoring schema markup simpler and more efficient than ever before. With features like On-Page Scans, Stealth Writer, and Stealth ReWriter, On-Page.ai has everything you need to unlock your website’s SEO potential.