
Picture this: You’re browsing your favorite website when suddenly, an internet glitch leaves you staring at a blank screen littered with tiny icons instead of the vibrant visuals you were expecting. Frustrating, right? Now imagine if you were a search engine facing this same issue on millions of websites every day. Would you rank these sites highly or know what they are about?
This exact dilemma is why image alt tags are crucial for your website’s SEO strategy. In today’s blog post, we’ll reveal the untapped potential of image alt tags in propelling your website to the top of search engine rankings – and how you can harness their power to leave your competition in the dust. Ready to unlock success for your website? Keep reading!
Image alt tags are important for SEO because they provide context to search engines about what the image is showing. By accurately describing images with alt tags, search engines can better understand your website’s content and improve its ranking in relevant search results. Additionally, alt tags help make your website more accessible to visually impaired users who rely on screen readers to navigate the web. Therefore, taking the time to write detailed and descriptive alt text for all images on your website not only helps with SEO but also ensures a better user experience for all visitors to your site.
Understanding Image Alt Tags for SEO
Image alt tags, also known as alternative text or alt attributes, are a crucial component of search engine optimization (SEO) that are often overlooked. Essentially, alt tags provide a description of the image to search engines and users who may not be able to view the image for any reason. This can include individuals with visual impairments who utilize screen readers or users with slow internet connections who have trouble loading images.

To illustrate the importance of alt tags, consider a website that contains several images without any alt tags. In this scenario, a search engine would struggle to understand what the website is about and likely rank it lower in search results. Additionally, users with disabilities may have a difficult time navigating the site and could potentially miss out on key information if no alt tags are present.
Alt tags work by providing an HTML attribute that describes the contents of an image. This text is not visible to most users but is read by screen readers and can be indexed by search engines. Effective use of alt tags can improve both accessibility and search rankings.
Some individuals argue that including keywords in alt tags can improve search rankings, while others argue that keyword stuffing could actually harm SEO efforts. Ultimately, it’s important to strike a balance between accurately describing the image and incorporating relevant keywords.
Think of alt text like a caption for an image in a museum – it provides helpful context for individuals who may need additional information beyond what’s visible in the image itself.
In the next section, we’ll dive deeper into how alt tags work and why they’re so critical for SEO success.
How Alt Tags Work
When you include an image on your website, you have the option to include an alt tag along with it. This tag essentially serves as a fallback option in case the image cannot be displayed. The alt tag should provide a brief description of the image itself, including any relevant details that a user may find useful.
For example, if you’re selling sneakers on your website and include an image of a new style, an effective alt tag might be “New Adidas sneakers in size 10.” This description provides key information to users who cannot view the image and helps search engines understand what the page is about.
In addition to providing context for users, alt tags can also improve SEO performance. Search engines rely on alt tags to understand the contents of an image and use that information to inform their rankings.
While it’s important to incorporate relevant keywords into alt tags where appropriate, it’s equally important not to overdo it. Including too many keywords or irrelevant terms could actually harm your SEO efforts.
Imagine watching a movie with no sound – while you can still follow along with the visuals, having some accompanying text can make all the difference in terms of understanding the story. Alt tags essentially provide that same type of clarity for users who cannot see an image.
In the next section, we’ll explore best practices for crafting effective alt tags and discuss how to optimize them for various content types.
Importance of Alt Tags in SEO

Alt text, also known as alt tags or alternative text, is often overlooked in favor of on-page optimization elements such as meta titles and descriptions. However, ignoring the importance of alt tags can have a significant impact on how search engines view your website’s content.
One reason alt tags are crucial for SEO is that search engine crawlers read and interpret them to understand the meaning and purpose of an image on a webpage. Without alt tags properly describing images, the crawler may not be able to categorize the image correctly. As a result, your website may be penalized by the search engine giant for poor quality or irrelevant content.
Moreover, alt tags contribute to good user experience, which helps keep people engaged with your content longer. Properly describing the image may even lead to increased engagement with visitors who might have otherwise ignored it.
Not having alt tags at all is not enough either. During my time auditing websites, I noticed companies using keywords in their alt tag without providing descriptive information about what is depicted in the image. This practice should be discouraged because it indicates spammy practices and reduces accessibility for users who rely on screen readers.
This serves another reminder that effective alt tags are relevant above all else. Alt text should provide users with a clear understanding of the image’s contents using descriptive phrases and sentences that describe its message and function accurately.
Search engines value websites with proper alt-tags over those without them. Alt-tags consistently demonstrate effort towards increasing both website navigability and usability an essential component to generate long-tail keyword rankings for those images.
Additionally, while optimizing images has often been overlooked by many web developers in favour of other on-site optimisations, we now know this approach can actually improve website ranking performance significantly.
However some argue against too much use of keywords within alt tags as it may come off as spammy to both the user and search engine crawler. That may ultimately reduce click on rates as users prefer high-value content over that’s strictly optimized for keywords.
Now that we understand why alt tags are critical, let us explore some techniques to effectively write and optimize them.
Crafting Effective Image Alt Tags

Describing the image accurately should be your key consideration while creating an alt tag description. Here are some useful tips to help you create effective alt tags that appeal to search engines and meet user needs:
Firstly, keep in mind that each alt tag should contain sufficient detail about the picture content without being too long. A good approach is keeping your description concise with 6-8 words. The tags should be straight to the point, descriptive, and focus on primary aspects of the image.
For a photograph taken at a beach showing blue skies, sandy shorelines, palm trees, and people sunbathing, a good alt tag would be something like “Blue skies over a crowded sandy beach lined with palm trees.”
Like labeling items with sticky notes, imagine if you had many pages of books stacked up in piles all over a reading room with titles only; adding labeled sticky notes identifying what each book was about would make cataloging books easier.
Next, identifying the relevancy of the image is vital since it affects your on-page SEO potentially. Make sure to include your suggested keywords in conjunction with relevant information describing what the current picture depicts exactly.
Lastly, ensuring that you do not use generic or vague descriptions is essential in crafting effective alt tags. Using friendly names instead of generic terms like “image001,” “element-20” adds clarity to file type identification. Above all adequately describing an image adds value to users browsing via assistive technology who cannot see the image visually but can read how it’s described out loud.
By writing effective alt tag descriptions, you can improve your on-page SEO significantly. Focus on creating high-quality, relevant descriptions with a friendly tone that appeal to both users and search engines.
Some web designers often argue against using humor relating to images alongside alt tags. While the approach may assist in reducing bounce rates from users, this may be detrimental as users clicking away quickly doesn’t add long term value to your page.
With that being said, let us now move onto the process of optimizing alt tags per content type to give you a broader understanding of crafting effective alt tags.
Describing Images Accurately

When it comes to optimizing your images for SEO, one of the most important factors to consider is accurately describing what your image depicts. Alt tags exist not only to provide context to search engines but also to benefit users who may have accessibility needs that require them to rely on screen readers or other assistive technologies.
For instance, imagine having an e-commerce store that sells clothing and posting product images without any alt tags. A visually-impaired user using a screen reader wouldn’t be able to determine what the product is just by listening to what’s being read out loud, which would make it impossible for them to consider purchasing from your store. Creating helpful and descriptive alt tags can help avoid such situations.
Moreover, providing accurate descriptions of images can lead to increased search engine visibility. When search engines crawl images, they will analyze the surrounding content, such as alt tags and file names, in order to understand what exactly the image depicts. By providing relevant information about the contents of an image, search engines are more likely to show your website higher in search results than competitors whose images lack proper alt text.
Some might argue that adding alt text could lead to keyword stuffing or potential spamming if not managed carefully. However, including keywords within alt tags should be approached with caution. While targeting specific keywords can help increase relevance and improve rankings for specific searches, overloading alt text with multiple keywords can actually harm your SEO efforts because it might cause you to appear spammy or negatively affect user experience.
Accurately describing images through appropriate alt tags is similar to baking a cake. Just like how each ingredient added into a cake mix must be measured carefully and in appropriate amounts for a delicious result, every descriptive word included in an image’s alt tag must be carefully chosen and proportioned for best results.
In the next section, we’ll explore how to achieve an effective balance between optimizing for keywords and ensuring a positive user experience.
Balancing Keywords and User Experience
When crafting alt tags that describe images accurately, it can be easy to focus too much on including specific keywords for SEO purposes. However, it’s critical not to forget about your users’ experience. Balancing the needs of both search engines and users should be the main priority when creating optimized alt tags.
For example, consider a website selling environmentally-friendly cleaning supplies. They may have product images featuring details such as “natural ingredients” or “biodegradable packaging.” While including these phrases in an alt tag could help with relevance when people search for those terms, it’s more useful to include descriptive tags that give all users a clear understanding of the image: “An eco-friendly all-purpose spray bottle.”
Striking the right balance between optimizing for keywords and user experience benefits you in the long run. Not only does it allow you to appear relevant for specific searches, but also helps turn clicks into conversions thanks to compelling and descriptive alt tags leading to greater clarity regarding your product or service offering.
One viable argument against this position is that “keyword stuffing” might help a webpage rank higher in search results if used strategically. While this technique may have worked in the past, search engines are now focused on improving user experience by ensuring that clickable content such as headlines and descriptions are tailored towards audience specifications rather than simply adding high-volume keywords to every element of the page.
Crafting effective image alt tags is like navigating through a busy highway during rush hour. As you want to navigate quickly while avoiding accidents or major traffic slowdowns, adding too many irrelevant keywords can clog up roadways (search results), which could slow down your online traffic and make it harder for people to find what they need. Keywords are important, but they should not come at the expense of users’ experiences.
In the next section, we’ll dive into optimizing image alt tags for different content types.
- When creating alt tags for website images, it’s important to strike a balance between optimizing for search engines and providing a good user experience. While including specific keywords can increase relevance in search results, descriptive alt tags that accurately depict the image will benefit all users. Keyword stuffing is no longer effective, and search engines prioritize enhancing user experience over ranking based on keyword quantity. Effective alt tags will improve online traffic and conversion rates by providing clarity regarding product or service offerings.
Optimizing Alt Tags for Various Content Types

Optimizing alt tags for various content types is crucial for increasing the relevance of your website, providing context to search engines, and improving accessibility. Here are some tips on how to optimize alt tags for different kinds of content:
Product Images: If you have an e-commerce website, your product images might be the most important visual element on your site. Make sure to accurately describe each product image using specific and relevant keywords. However, don’t stuff keywords or exaggerate their importance. Balance effective descriptions with user experience.
Infographics: Infographics have become increasingly popular due to their ability to present complex data and information in an easily digestible format. Since search engines only see text, it’s essential that you add descriptive alt text to each component of your infographic. Provide a brief summary of the infographic along with your target keyword.
Background Images: Background images can add personality and style to your website’s design but don’t always contribute to SEO success. Adding descriptive alt text to background images won’t improve your website’s ranking; however, if background images contain vital information or are a part of your content strategy, adding appropriate descriptive alt text is recommendable.
Author Images: When it comes to author profile images, it’s not easy to strike a balance between branding and SEO. The best approach is to use descriptive image file names and briefly describe yourself in the alt text while trying not going overboard with details.
- A study conducted by Moz found that web pages with properly implemented alt tags had a 4% higher chance of ranking better in organic search results compared to those without alt tags.
- According to Google’s Webmaster Guidelines, providing descriptive alt tags for images is considered a best practice for improving the accessibility and search engine optimization of a website.
- W3C Web Accessibility Initiative research reveals that 73% of visually impaired internet users rely on screen readers, which utilize alt tags to describe images on web pages, contributing to improved user experience and site accessibility.
Measuring the Impact of Alt Tags on SEO Performance
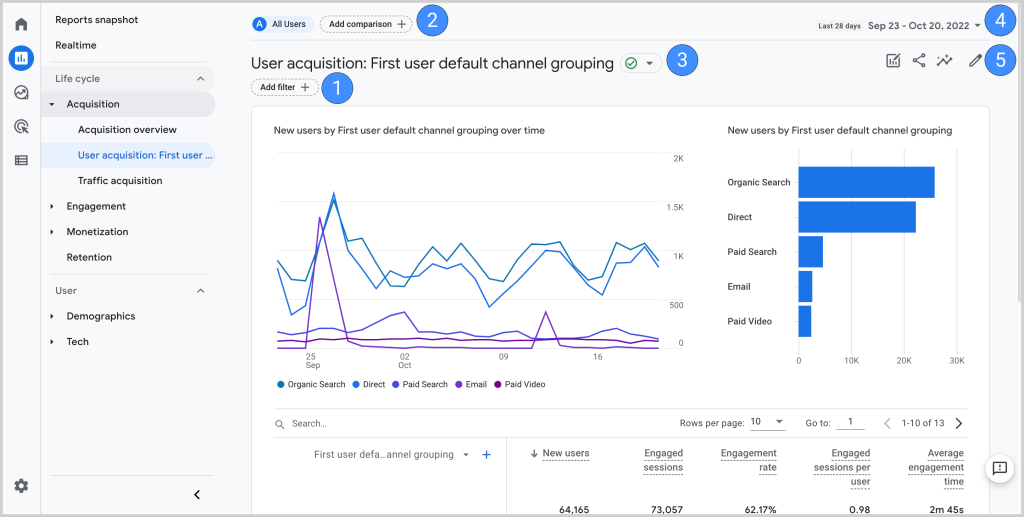
Measuring the impact of alt tags on SEO performance helps you stay informed about how well they are performing and allows you to make necessary adjustments accordingly. You should consider conducting regular audits of your site through Google Analytics or any other website analytics tool that measures traffic volumes.

Site Ranking: By implementing alt tags to your site’s images, you’ll signal to search engines like Google that your website is relevant and ready for indexing. Over time, this can lead to a higher ranking in the search engine results page.
Image Search Ranking: Besides improving your website’s SEO, adding descriptive alt text can help improve your image search rankings whenever users look for photos related to your business or industry. Adding appropriate alt text informs search engines about the image content and context and helps them rank images accordingly.
Importance of Alt Tags for Non-Visual Search Engines: Although alt tags are an essential element for visual search engines, they aren’t crucial for non-visual search engines such as screen readers or voice assistants. In these cases, title attributes may have more impact than alt tags.
Impact on User Engagement: There’s no doubt that user engagement plays a critical role in enhancing the visibility of your website and ultimately determines how much traffic it receives from search engines. By optimizing your alt tags’ accessibility and description, you create a better user experience by providing useful information to all visitors—both visually impaired and those who can see the images.
Frequently Asked Questions and Their Answers
How do image alt tags impact search engine rankings?
Image alt tags have a significant impact on search engine rankings. In fact, according to a study by Moz, alt tags were the second most important factor in on-page SEO after content. Alt tags provide context and information about images, making it easier for search engines to understand what the image is about and how it relates to the content on the page.
Furthermore, optimizing alt tags allows search engines to rank your images higher, resulting in more visibility and organic traffic to your website. This is especially true with Google Images, which accounts for 22.6% of all searches according to Jumpshot data.

In addition, using descriptive alt tags can improve user experience and accessibility for those who may be visually impaired or using assistive technology to access your website.
In short, image alt tags are crucial for SEO success as they help search engines understand the content of your images and improve user experience while also potentially driving more traffic to your site.
What makes a good image alt tag for SEO purposes?
A good image alt tag for SEO should include relevant and descriptive keywords that accurately describe the content of the image. Alt tags are important because search engines use them to determine what images are about, and provide context to visually impaired users who rely on screen readers to consume content. According to a study by Moz, using descriptive alt tags can improve website accessibility, user experience, and increase your chances of ranking higher in the search results.
Additionally, it’s important to keep your alt tags brief and avoid stuffing them with too many keywords. Overloading a tag can make it difficult for search engines to understand the true meaning behind an image. It’s also a good idea to use unique alt tags for each image rather than repeating the same one across multiple images.
In summary, good image alt tags help improve website accessibility and user experience while also boosting your chances of ranking high in search engine results pages. To maximize their effectiveness, be descriptive and concise with your tags while avoiding keyword stuffing techniques.
Can improper use of image alt tags negatively affect SEO efforts?
Absolutely! Improper use of image alt tags can have a negative impact on your SEO efforts. In fact, it can even harm your website’s ranking on search engine results pages (SERPs). This is because search engines rely on text-based information to understand the content of an image since they cannot interpret images themselves.
Using irrelevant or generic alt tags like “image001” or “IMG_2019”, or leaving them blank, can confuse search engines and result in less visibility on SERPs. On the other hand, using descriptive and keyword-rich alt tags for images can significantly improve your SEO. Research by Moz has shown that adding relevant alt tags to images can boost website traffic by up to 12%.
It is important to note that alt tags should only be used to accurately describe the content of an image. Stuffing alt tags with keywords or using misleading descriptions could lead to penalties from search engines and further harm your SEO efforts.
Therefore, proper use of image alt tags is crucial for SEO success, and ignoring it could have damaging consequences for your website’s visibility online.
Are there any best practices to consider when using image alt tags for SEO?
Yes, there are several best practices to consider when using image alt tags for SEO. First and foremost, always use descriptive and relevant keywords in your alt tags that accurately reflect the content of the image. This will help search engines understand the context of your images and improve their ranking in search results.
Additionally, it’s important to keep your alt tags concise and avoid keyword stuffing, which can harm your SEO efforts. According to a study by Backlinko, pages with over-optimized alt tags had a lower average Google ranking than those without.
Another best practice is to include alt tags on all images, not just those on your main content. This includes logos, icons, and other visual elements that may have SEO value.
Finally, consider including unique alt tags on duplicate images to avoid duplicate content penalties from search engines.
In summary, following best practices like using descriptive keywords, avoiding keyword stuffing, and including alt tags on all images can improve your image SEO and overall website performance.
How can optimizing image alt tags benefit website accessibility as well?
Optimizing image alt tags not only boosts your website’s search engine ranking but it also benefits website accessibility. Alt tags serve as alternative text descriptions of your images, which can be read aloud by screen readers for visually impaired users. By doing so, your website becomes more inclusive and accessible to all users, regardless of their abilities.
According to the World Health Organization, about 2.2 billion people worldwide have a vision impairment, and over 285 million people are estimated to be visually impaired worldwide. These people rely on assistive technologies such as screen readers to access information on the web. By optimizing image alt tags, these users can understand and easily navigate through the content on your website.
It is also important to note that website accessibility is a legal requirement under the Americans with Disabilities Act (ADA) in the United States. Failure to comply can result in legal actions against your business. Therefore, optimizing image alt tags not only promotes inclusivity but also helps you avoid potential legal issues.
In conclusion, optimizing image alt tags not only helps improve your SEO ranking but also benefits website accessibility by making your content more inclusive for all users. As the world becomes more digital and technology-dependent, it is vital for businesses to prioritize accessibility and take steps to accommodate users with disabilities.
Now, for content optimization, nothing beats On-Page.ai for producing informative and interesting content that’s optimized to outrank your competition. Register today and let’s get you set up!




