
Imagine navigating through a deep, dense forest with nothing but a trail of breadcrumbs to show you the way. Breadcrumb navigation does just that for your website visitors, guiding them through your site’s various pages effortlessly. It’s not only about user experience, though; properly implemented breadcrumb navigation can significantly boost your SEO game as well! In this step-by-step guide, we’ll share all the ins and outs of adding this essential element to your website, paving the way for higher search rankings and seamless user experiences. No Hansel and Gretel story here – just pure SEO magic at work!
To implement breadcrumb navigation for optimal SEO, it’s crucial to use hierarchy-based breadcrumbs and ensure your site has deep site architecture. Additionally, adding breadcrumb structured data can enhance search appearance in Google search results by providing a breadcrumb trail. It’s also important to follow best practices and validate the code using Google’s Structured Data Testing Tool. By following these guidelines, you can improve user experience, increase time spent on your website, and potentially result in higher search rankings.
Benefits of Breadcrumb Navigation for SEO
As mentioned earlier, breadcrumb navigation can benefit both website navigation and search engine optimization. Here are some reasons why:
One of the most significant advantages of implementing breadcrumb navigation is improved user experience. By providing a clear path for users to navigate through a website’s hierarchical structure, breadcrumbs can reduce bounce rates and increase engagement. Users can easily understand where they are on the site and how to get back to previous pages or categories they visited, allowing them to quickly find the content they need.
For example, imagine you’re on an e-commerce site looking for shoes. You click on “Men’s Shoes” in the main menu, then “Athletic Shoes,” and find a pair you like. However, you want to browse other types of shoes before making a purchase. Instead of clicking back multiple times, you can simply click on “Men’s Shoes” or “Athletic Shoes” in the breadcrumb trail to return to those categories.
Another benefit of breadcrumb navigation for SEO is improved crawlability by search engines. By creating internal links across pages and categories, breadcrumbs help search engine crawlers easily understand a site’s structure and hierarchy. This can result in higher rankings by Google as it finds it easier to index your content appropriately.
Breadcrumb trails also allow for deeper crawling within a website, giving search engines more chances to discover new pages or new versions of existing pages with updated information.
Anecdotal evidence suggests that implementing breadcrumb navigation can have a positive impact on organic traffic. A case study by Yoast found that adding breadcrumbs led to an increase in organic traffic for one client’s website. While it’s important to note that there could be other factors involved in such an increase, it does suggest that breadcrumbs have the potential to positively affect SEO.
However, not everyone agrees on the benefits of breadcrumb navigation for SEO. Some argue that it’s not worth implementing if you already have a clear navigation structure in place.
While this may be true for smaller websites with simple structures, larger and more complex sites can greatly benefit from breadcrumbs for improved user experience and site crawlability. Additionally, breadcrumbs can help websites stand out in search results by providing additional information about the page and its position within the website.
- In a 2023 survey conducted by Moz, 17.41% of websites used breadcrumb navigation, demonstrating its potential for improving user experience and standing out in search results.
- GetFeedback says that websites utilizing well-implemented breadcrumb navigation experienced a reduction in bounce rate compared to those without this feature.
Now that we’ve explored the benefits of breadcrumb navigation, let’s dive deeper into one of its largest benefits – improved user experience.
Improved User Experience

As mentioned earlier, breadcrumb navigation has significant advantages in terms of improving user experience on a website. Here are a few ways breadcrumb trails can enhance UX:
The primary benefit of breadcrumb navigation is that it makes site navigation easier for users. Breadcrumb trails provide quick access to content without having to use the main menu or back button repeatedly. Users don’t have to click around aimlessly to explore different parts of the site as breadcrumbs highlight how your pages relate to each other.
Breadcrumb trails also save users time. Rather than trying to remember where they clicked to get to their current page, users can simply follow the breadcrumbs without getting lost or confused along the way. This results in faster browsing times which can lead to increased engagement and conversions.
A study conducted by Baymard Institute found that breadcrumb trails reduced secondary clicks by 18% when compared to using only a back button or main menu for navigation. This highlights how breadcrumb trails make it simpler for users to locate their desired content while reducing friction in their journey.
Think of breadcrumb navigation like a trail of breadcrumbs left behind by Hansel and Gretel in the classic fairy tale. Just as the breadcrumbs will lead them back out of the forest without getting lost, breadcrumb navigation allows users to navigate through the site’s content without getting lost.
Now that we know how useful breadcrumb trails can be, we’ll explore the different types of breadcrumb navigation available in the next section.
Enhanced Site Crawlability
When it comes to SEO optimization, enhanced site crawlability is a significant benefit of breadcrumb navigation. Site crawlability refers to the ability of search engine robots to access and navigate your website’s pages easily. Breadcrumb navigation plays a crucial role in improving site crawlability by creating internal links across pages and categories, reducing the number of clicks required to reach a page and improving the overall structure of your website.
A clear breadcrumb trail helps search engines understand how your website is structured, making it easier for them to crawl and index your site. By using breadcrumbs, you create an intuitive navigation path for users that search engines can also follow. Search engines then use this information to determine the relevance of each page on your website.
Another way breadcrumbs enhance site crawlability is by reducing duplicate content issues. Without breadcrumbs, multiple versions of the same page may exist due to different paths taken while navigating. The implementation of breadcrumb navigation creates a clear hierarchy for a website’s pages, which eliminates such problems. As a result, search engines only index one version of the URL rather than indexing duplicates.
Think about how much easier it is for someone looking at a map with clear signage or direction indicators. This concept applies similarly to the nature of breadcrumb navigation and its effect on the user experience (UX). The clearer and more explicit your journey is through a website, the more comfortable it’s for both users and search engine bots to navigate.
A study conducted by Yoast found that sites with breadcrumbs had fewer pages visited per session but significantly longer session duration compared to sites without them. Therefore indicating there are fewer repetition errors because crawlers will follow unambiguous breadcrumbs instead of being forced through long chains of internal links. Thus, leading to minimal confusion surrounding semantics.
For example, let’s say you own an online clothing store with several product categories, such as men’s clothing, women’s clothing, shoes, and accessories. Using breadcrumbs, you can display the shopping path to a user searching for a particular item (e.g., Men → Clothing → Shirts → Dress Shirts). When a search engine accesses your site using breadcrumbs, they will see how the different sections of your website stack up and respond appropriately.
Now that you understand how breadcrumb navigation can improve site crawlability, let’s explore the different types of breadcrumb navigation to determine which one is best suited to your website.
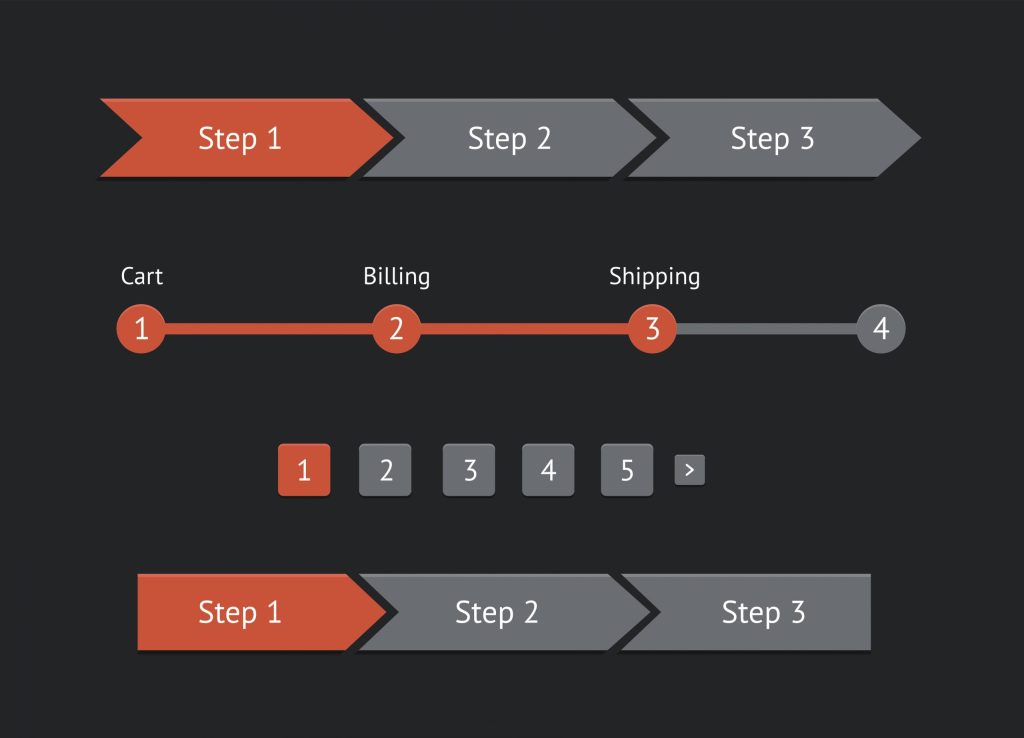
Three Types of Breadcrumb Navigation

There are three types of breadcrumb navigation: hierarchy-based, attribute-based, and path-based. However, hierarchy-based breadcrumbs are the most common and widely used due to their ease of implementation and SEO benefits.
Hierarchy-based breadcrumbs show the paths taken towards particular content in an ordered manner that fits well with each other. It’s better because it shows users the page they are on, similar pages related to that page, and where those pages fit in a hierarchy. Hierarchy-based breadcrumbs offer users context about their location on your website along with providing search engines these contextual cues as internal linking.
Attribute-based breadcrumbs designate certain attributes of the given page that help narrow down search results while path-based breadcrumbs show users a complete set of steps taken from home or another starting point up until the present location in a website. However, both tend not to be as useful as hierarchy-based breadcrumbs once more detailed organization becomes necessary.
In certain cases, path- or attribute-based breadcrumbs are valuable. For instance, e-commerce sites with thousands of products may use facets in article viewing like “Price under $50.” These facets pertain more towards attribute-based breadcrumbs where utilizing URL parameters or query strings might follow the breadcrumb trail through different queries.
A situation where attribute-based breadcrumb trails could become significant would be when searching for items under $50 in an online store. A hierarchy-based breadcrumb trail might only show “Products > Clothing > Men’s Clothing” but attribute-based breadcrumb displays “Men > Clearance Items > Shirts”. Thus, users who were navigating by filtering products are still provided the intended context they desire without missing the proper section for such deals.
Breadcrumbs provide a high-impact and easy-to-understand summary of what’s available on a website. However, there have been internal debates about whether it’s useful to include breadcrumbs on web pages with not as many categories or more straightforward structures.
Some agree that having breadcrumbs on simple sites is overkill, while others found that even simple sites can benefit from breadcrumb navigation implementation. The bottom line: if implemented correctly, any site can enjoy the advantages of breadcrumb navigation.
Now that we’ve examined the three main types of breadcrumb navigation, let’s take a closer look at how to implement them on your website with our step-by-step guide.
Step-by-Step Guide to Implementing Breadcrumb Navigation

Implementing breadcrumb navigation is relatively simple, but it does require some technical knowledge and know-how. Here is a step-by-step guide to help you get started:
Firstly, you need to ensure that your website’s code includes structured data markup for your breadcrumbs. Schema.org provides a universal set of schemas for structured data markup that search engines like Google can use to interpret and display relevant data from your website.

By adding structured data markup to your breadcrumb navigation, you can enhance search appearance in Google search results by providing a breadcrumb trail. Structured data is also a standardized format for providing information about a page and classifying the page content. Implementing structured data on your website can help search engines better understand what your website is about and how it should be displayed in search results.
However, implementing structured data markup can be technically challenging for those without coding experience. You will need to integrate markup into your website’s HTML code, which can be time-consuming and error-prone.
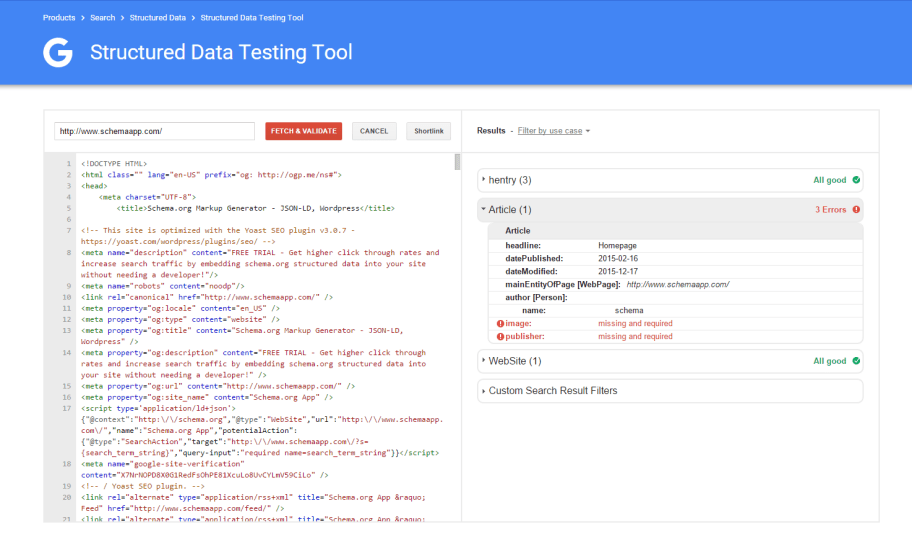
Once you’ve added structured data markup to your breadcrumbs, it’s important to validate and test them using Google’s Structured Data Testing Tool. This tool checks the markup code for errors and warnings, ensuring that it complies with Google’s guidelines for structured data implementation.

For instance, if there is any missing or incorrect data in the markup code, the tool will alert you to these issues so that you can fix them before finalizing the implementation of your breadcrumbs.
By following this step-by-step guide, you can successfully implement breadcrumb navigation on your website and improve user experience and search engine rankings. Remember to choose the best type of breadcrumb navigation suited for your website, add structured data markup, and validate and test your breadcrumbs properly.
Structured Data and Markup
Structured data is a standardized format for providing information about a page and classifying the page content. Breadcrumb navigation is a type of structured data that indicates a page’s position in the site hierarchy and helps users navigate a site effectively. Adding breadcrumb-structured data can enhance search appearance in Google search results by providing a breadcrumb trail.
One way to implement structured data and markup for breadcrumbs is through Schema.org vocabulary. The vocabulary provides a set of properties, types, and enumeration values to describe web pages. Using the “breadcrumb” type from Schema.org, webmasters can provide Google with information about how their breadcrumbs are organized.
Some examples of properties used within the “breadcrumb” type include “itemListElement”, which lists the items in the breadcrumb trail in order, and “name”, which defines the title of each item in the trail. By using these properties, webmasters can ensure that Google understands the relationship between each page on their site and that their breadcrumb trail is displayed accurately in search results.
Implementing structured data for breadcrumb navigation can also benefit website owners by allowing them to track click-through rates (CTR) from search results. By tracking CTRs, they can identify top-performing breadcrumbs and make changes to underperforming ones.
For example, suppose you operate an e-commerce site that sells shoes. You may want to see which categories people are clicking on most frequently when they see your breadcrumbs in Google search results. By tracking those clicks, you can determine whether your breadcrumbs are well-organized and engaging users effectively.
Validating and Testing Breadcrumbs

After implementing breadcrumb navigation on your site, it’s important to validate and test that it’s working correctly. Fortunately, Google offers several tools to help with this process.
One such tool is the Structured Data Testing Tool, which allows webmasters to test their structured data markup. By entering the URL of a page that contains structured data for breadcrumbs, webmasters can see whether the data is being parsed correctly and identify any errors or warnings.
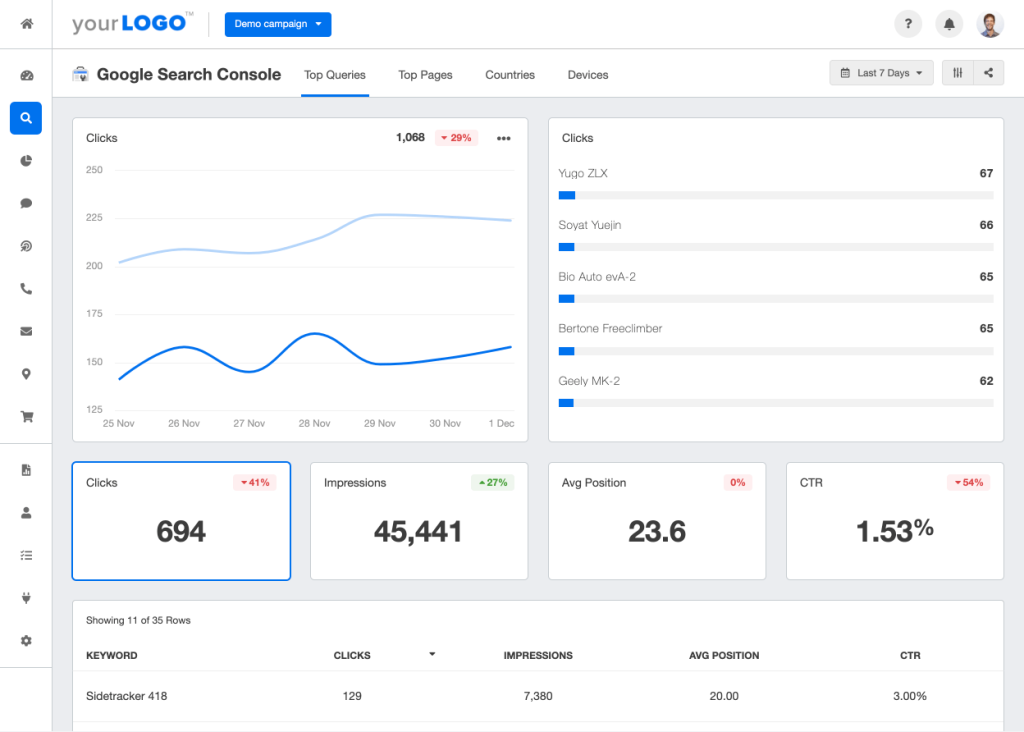
Google Search Console is another useful tool for validating and testing breadcrumbs. In addition to providing information about how Google crawls and indexes your site, the tool also offers a Breadcrumb report. This report shows webmasters exactly which pages are displaying breadcrumbs in search results and helps them identify any issues that may be affecting crawlability or click-through rates.

By regularly validating and testing breadcrumbs, webmasters can ensure that they are working effectively and making a positive impact on SEO. For example, by identifying pages with missing breadcrumbs or pages with poorly-structured breadcrumb trails, they can quickly make changes to improve user experience and site crawlability.
However, some argue that validating and testing breadcrumbs is not necessary because Google will automatically create its own breadcrumb trail based on the URL structure and internal linking of a site. While this may be true for some sites, it’s important to note that Google’s automated breadcrumb trail may not accurately reflect the organization of a particular site. Furthermore, manually implementing structured data markup allows webmasters to track CTRs and gain insights into user behavior that may not be available through automated tools.
Google’s Structured Data Testing Tool
Google’s Structured Data Testing Tool is an essential tool for anyone interested in optimizing their website’s SEO with breadcrumbs. This tool allows users to test the structured data on their website and ensure that it meets Google’s guidelines. The testing tool is free, easy to use, and provides valuable insight into how Google views the structured data on a website.
For example, if you have just added breadcrumb navigation to your site, you can use the testing tool to verify whether the markup has been implemented correctly. The tool will highlight any issues or errors that need to be fixed before Google can read and understand your breadcrumbs correctly.
One of the main advantages of using Google’s Structured Data Testing Tool is that it helps ensure that your website follows all necessary guidelines for structured data markup. This ensures that Google can crawl and index your site efficiently. Additionally, the tool gives detailed information about any errors, warnings, or suggestions that may affect your website’s search engine ranking.
It is essential to note that some website owners may be hesitant to use Google’s Structured Data Testing Tool due to concerns about privacy. They may worry that using this tool could give Google access to sensitive data from their website. However, this is not the case—the testing tool only analyzes the structured data on the site and does not collect any personal information from visitors or owners.
Furthermore, even if there are no technical issues with your breadcrumbs or other structured data, it is crucial to test them regularly using Google’s Structured Data Testing Tool. Changes in Google’s algorithms or new guidelines could change the way structured data is interpreted by search engines, making periodic testing necessary.
Think of Google’s Structured Data Testing Tool as a teacher grading your homework. Just as a teacher checks your work to make sure that it meets specific criteria and provides constructive feedback, the testing tool evaluates your website’s structured data to determine whether it follows Google’s guidelines. This ensures that your website stays competitive in search engine rankings and provides an excellent user experience.
In conclusion, if you want to improve your website’s SEO with breadcrumbs, using Google’s Structured Data Testing Tool is essential. It provides valuable feedback and insight into how Google views your structured data and ensures that your site is optimized for search engines. However, it can be a time-consuming process if done manually.
To save time and get even better results, I highly recommend using On-Page.ai’s advanced SEO tools. On-Page.ai helps users optimize their page titles, headlines, and body text without tracking keywords. With features such as On-Page Scans, Stealth Writer, and Stealth ReWriter, On-Page.ai is the superior option when it comes to optimizing your website for search engines.

Commonly Asked Questions
How important is breadcrumb navigation for overall SEO strategy?
Breadcrumb navigation is a vital component of any effective SEO strategy. Without clear navigation pathways, search engines can struggle to crawl and index your site, which can have a negative impact on your visibility in search results.
Implementing breadcrumb navigation can improve website SEO performance. Not only does it provide clearer signals to search engines about the structure of your site, but it also helps users understand where they are within your website hierarchy and how to quickly navigate back to higher-level pages.
Furthermore, breadcrumb navigation plays an important role in improving user experience. By providing helpful contextual information and making it easier for users to backtrack through site content, you can reduce bounce rates and increase engagement on your site.
In summary, breadcrumb navigation is a crucial element of any effective SEO strategy, providing both technical and UX benefits that can help boost your online visibility and drive more traffic to your site. So if you haven’t already implemented this feature on your website, now is the time to do so!
Can breadcrumb navigation improve user experience in addition to SEO benefits?
Absolutely! Breadcrumb navigation can significantly improve the user experience by making it easier for visitors to navigate and understand the website structure. Here are some reasons why:
1. Ease of Navigation: By using breadcrumb navigation, users can quickly navigate to any page without having to go back to the main menu or search bar. This simplifies their experience and makes it more efficient.
2. User Understanding: Breadcrumbs provide a clear indication of where the user is on the website and how they arrived there. This makes it easier for them to understand the site’s hierarchy and improves their overall understanding of the content.
3. Mobile-Friendly: With more people browsing on mobile devices than ever before, breadcrumb navigation can be especially useful as it takes up less space on small screens.
According to a study by Nielsen Norman Group, breadcrumbs improve user experience by reducing clicks needed for navigation and contributing to better orientation within the site. Additionally, research conducted by HubSpot found that implementing breadcrumb navigation can lead to an increase in time spent on a website, indicating improved user engagement.
In conclusion, not only does breadcrumb navigation provide benefits for SEO purposes, but it also greatly enhances the user experience through effective navigation and a clearer understanding of website structure.
How frequently should breadcrumb navigation be updated or adjusted for optimal SEO performance?
Breadcrumb navigation is an essential part of your website’s user interface and SEO. It provides an easy-to-follow roadmap for visitors to navigate your site, improves user experience, and helps search engines understand your website’s structure.
However, like any aspect of your website, breadcrumb navigation requires regular maintenance to keep pace with changes in your site’s content or structure. The frequency of updating or adjusting breadcrumb navigation for optimal SEO performance depends on the size and complexity of the website.
For smaller websites with static content, it may be sufficient to update breadcrumb navigation once a year or as needed whenever there are significant changes. For larger sites with dynamic content and frequent updates, it is recommended to adjust breadcrumb navigation every 3-6 months to ensure consistency and accuracy.
According to a study by Search Engine Watch, websites with clear and consistent breadcrumb navigation are ranked higher in search results than those without breadcrumbs. This indicates that maintaining effective breadcrumb navigation can positively impact SEO performance.
In conclusion, frequently evaluating and adjusting breadcrumb navigation based on the website’s size, structure, and content is crucial for optimal SEO performance. Consistent and accurate breadcrumb navigation can improve user experience and help search engines better understand your site’s hierarchy and importance.
Are there any potential drawbacks or pitfalls to consider when implementing breadcrumb navigation for SEO?
While breadcrumb navigation can provide numerous benefits for SEO and user experience, there are some potential drawbacks to keep in mind.
One pitfall is that breadcrumb navigation can take up valuable space on smaller screens. With mobile devices accounting for over 60% of global internet traffic, it’s important to ensure that your design accommodates a variety of screen sizes.
Another issue is the potential for duplicate content. Breadcrumbs will create additional links to your site’s pages, which could be flagged as duplicate content by search engines. To avoid this, make sure to use canonical tags and ensure that each page has a unique URL.
Lastly, overuse of breadcrumbs can lead to a cluttered and confusing user experience. Be mindful of how many breadcrumbs you include and make sure they’re easy to read and distinguishable from other text on your website.
In conclusion, while breadcrumb navigation can be an effective tool for SEO, it’s important to consider potential drawbacks such as space limitations, duplicate content, and cluttered design. By carefully considering these factors in your implementation strategy, you can reap the benefits of breadcrumb navigation without negatively impacting your website’s performance.
What are the best practices for implementing breadcrumb navigation on a website?
When it comes to implementing breadcrumb navigation on a website, there are a few best practices to keep in mind. First and foremost, make sure your breadcrumbs are easy to find and navigate. Placing them near the top of the page and using clear, concise labels will help users quickly understand where they are on your site.
Another important consideration is the structure of your breadcrumbs. Ideally, you should use a hierarchical format that reflects the user’s path through your site. For example, if your user starts on your homepage and navigates to a category page, then a subcategory page, their breadcrumbs should reflect that path (e.g. Home > Category > Subcategory).
Finally, it’s important to note that breadcrumbs benefit both user experience and SEO. Breadcrumbs provide contextual information about your website’s hierarchy and can help search engines better understand how your pages relate to one another.
In conclusion, implementing breadcrumb navigation on your website is a simple yet effective way to improve both user experience and SEO. By following best practices such as keeping breadcrumbs easy to find and using a hierarchical format, you can help users navigate your site with ease while also improving your search engine rankings.




