
Imagine you’re hosting a party and your guests arrive with an insatiable hunger for entertainment. You wouldn’t want to serve them the slowest-loading buffet that tests their patience, would you? Similarly, you don’t want to lose website visitors due to slow page loading times. Time is of essence in our fast-paced world, and search engines prioritize it too. Enter AMP – Accelerated Mobile Pages – the secret ingredient every site needs to satiate those impatient appetites. Discover how embracing AMP can not only boost your SEO ranking but also make your audience fall in love with the swift responsiveness of your website. Keep reading with On-Page.ai to learn what makes AMP a game-changer in today’s digital realm.
AMP stands for Accelerated Mobile Pages, which is an open-source framework designed to improve mobile website performance by creating lightweight web pages. Implementing AMP can potentially improve user experience, increase page load speed, reduce bounce rates, and boost visibility in Google’s Top Stories carousel. However, it should be noted that while AMP may provide some SEO benefits, it is not a guarantee of improved rankings and has its limitations and criticisms. It is important to weigh the pros and cons to determine whether implementing AMP is the right choice for your website’s goals and audience.
Understanding AMP
Accelerated Mobile Pages (AMP) is an open-source framework developed by Google in 2015 for mobile web pages to provide a faster and smoother user experience. It’s a stripped-down version of HTML designed to load web pages quickly on mobile devices and improve user engagement. AMP enforces strict standards that allow certain types of multimedia assets and scripts, which are optimized for fast loading.
To understand AMP’s significance, imagine this scenario: You’re on your smartphone, searching for information related to your interest or need. However, you’ve grown impatient as the website takes forever to load, forcing you to abandon the search. If this happens frequently to users of your website, it could lead to high bounce rates and low engagement metrics, resulting in reduced traffic and conversions.
Speed is one of the main advantages that AMP offers. With its unique cache system and streamlined resources, AMP helps websites load instantaneously on mobiles, ensuring optimal user experience. This results in higher retention rates and better SEO rankings.
Critics often argue that although AMP can increase page speed time considerably, it comes at the cost of reducing flexibility in terms of design elements since some coding practices aren’t allowed under the framework. That being said, the benefits of using AMP outweigh the negatives as users have a natural tendency towards sites that offer quick access to content they seek.
Origin and Purpose
AMP was created by Google in collaboration with several news outlets including Twitter, LinkedIn, Adobe, and WordPress. The primary goal was to enhance user experience by optimizing page load performance on mobile devices. Google realized that slow page load times were hurting both site owners’ ability to generate revenue, as well as disturbing their vital metrics such as click-through rates.
AMP can be compared to an expressway during rush hour traffic where the lanes are clearer and unrestricted to allow for a speedy commute. In contrast, a traditional web page is like a winding country road with several obstacles and barriers.
In essence, AMP addresses one of the primary complaints of mobile device users: slow loading times. With over half of all internet traffic coming from mobile devices, Google noticed that most users didn’t have the patience to wait for a site to load. This resulted in them leaving before even accessing the content they were looking for. Thus, driving home the need for faster-loading sites.
While AMP has potential advantages, it also comes with criticisms. One such criticism is that it can be challenging and expensive to maintain multiple versions of the same web page. Another criticism is that the reduced design elements can take away some of the aesthetic value of a website.
- A study conducted by Google revealed that AMP pages load, on average, four times faster and use ten times less data than their non-AMP counterparts when being accessed on mobile devices.
- According to a report by the web optimization company Akamai, pages using AMP experienced an average 27% reduction in page abandonment from users due to improved load time.
- In a case study of publishers implementing AMP, DoubleClick by Google found that 80% of the participating publishers reported higher ad viewability rates on their AMP pages compared to non-AMP pages.
- AMP or Accelerated Mobile Pages was created by Google in collaboration with several news outlets, Twitter, LinkedIn, Adobe, and WordPress. Its primary goal is to enhance user experience by optimizing page load performance on mobile devices. With over half of all internet traffic coming from mobile devices, Google realized that slow page load times were hurting site owners’ ability to generate revenue and disturbing vital metrics such as click-through rates. However, while AMP can address the issue of slow loading times, it also comes with criticisms such as the challenging and expensive maintenance of multiple versions of the same web page and the reduction of design elements resulting in a decrease in aesthetic value.
AMP’s Key Components

To understand how AMP can help with your website’s SEO it is important to know what the key components of AMP are.
The first component is AMP HTML, a streamlined version of HTML designed specifically for creating fast-loading pages. It has some restrictions on what you can do in order to keep pages lightweight but still allows for customization and good design.
The second key component is AMP JavaScript which is designed to prioritize efficiency over complexity, meaning that it is smaller and faster than other types of JavaScript. This also helps reduce page loading times.
Another important part of AMP is the AMP Cache or Content Delivery Network (CDN). The cache stores pages and delivers them from local servers closer to the user, making page load times even faster regardless of where the user is located.
An analogy that might help illustrate this concept is viewing web pages as a highway system: traditional pages are like driving on a busy highway during rush hour with lots of roadblocks, construction sites and heavy traffic whereas AMP pages are like having a private lane all for yourself with no distractions along the way allowing you to reach your destination quickly without worrying about delays.
All these elements contribute towards making an optimized, streamlined mobile experience that also saves data costs for users who prefer lighter websites or have limited data plans.
Now that we have gone over the main components of AMP, let us look at how it impacts SEO.
Impact of AMP on SEO
The biggest impact that AMP has on SEO is improving speed and user experience. Google has been placing more emphasis on this aspect over recent years, given the increasing shift towards mobile use. With fast load times being so vital to mobile users – with an estimated 53% of mobile users abandoning sites that take over three seconds to load – this makes perfect sense.
When implemented properly, using AMP can boost rankings by improving engagement metrics, such as bounce rate, time on site and conversion rates. Users are less likely to abandon a page if it loads quicker or doesn’t crash on a slow data connection, thus improving your website’s SEO metrics in the eyes of search engine algorithms.
This has been backed by research with an analysis of over 9 million mobile landing pages shown that those that had implemented AMP saw a higher click-through rate (CTR) and decreased the bounce rate up to as much as 49%. Furthermore, Google itself has said at numerous events that they are giving favor to AMP content in their search results because of the benefits for users’ mobile experience.
However, AMP is not without its critics, some pointing out that AMP pages lack flexibility and don’t always look as good compared to non-AMP pages. There’s also criticism surrounding the exclusivity around the integration of AMP with Google – with some calling it anti-competitive behavior. Some argue that just optimizing for speed may not be enough to achieve top rankings alone, since there could be other factors such as quality content and user engagement which still play a key role in achieving high SERP rankings.
Ultimately though, when used correctly AMP provides enhanced speed and improved user experience; both important elements for any website’s SEO strategy. By reducing load times and providing greater visibility on Google, AMP can help create long-term value for businesses while increasing overall customer satisfaction.
Next we’ll discuss the pros and cons of implementing AMP within your SEO strategy.
Speed and User Experience

One of the most significant factors that affect SEO, as well as user engagement, is page speed. When it comes to mobile devices, users usually expect fast and seamless navigation. Therefore, AMP can make a difference in how Google perceives your site and the experience users will have when browsing from their mobile devices.
According to a study by KissMetrics, 47% of visitors expect a website to load in 2 seconds or less. Moreover, if your website takes longer than three seconds to load its content, up to 40% of visitors may abandon it. Compare this to AMP-enabled pages, which often have load times of one second or less on average. With this in mind, it’s easy to see why implementing AMP can give you an edge over competitors who might not have optimized their pages for quick loading times.
Another advantage of AMP pages is that they are streamlined versions of your original pages. This means that you can ensure that page speed is consistently fast across all devices and browsers with minimal additional effort. With Google’s mobile-first indexing update earlier this year, it’s not only beneficial but essential to prioritize mobile optimization.
Think of AMP as the equivalent of a Formula One racing car – streamlined for speed and efficiency. Just like any professional driver knows that every gram matters when racing; webmasters should also know that every additional feature or graphic on a webpage increases loading times and could hurt their ranking.
With all these advantages in mind, it seems like implementing AMP is a no-brainer. However, like everything else in life, there are pros and cons.
Pros and Cons of Implementing AMP
One of the primary reasons why site owners decide to implement AMP technology is speed – faster loading time directly translates into better rankings and better user experience. AMP pages typically load in less than a second, which is good news for both users and search engines.
That said, implementing AMP is not always the best choice. One of the most significant downsides of using AMP technology is that it can result in the loss of some visual elements and interactive features from your website, which could affect its overall look and feel.
For instance, if you run an e-commerce site with a lot of images and videos, you might have trouble displaying all of these interactive elements on your AMP-enabled pages. Not to mention, implementing AMP on your site can be a tedious process that requires technical know-how.
Additionally, another potential downside to using AMP technology is that it can negatively impact revenue streams for publishers. While AMP pages’ faster load times have been shown to increase engagement metrics like page views, they also lead to fewer ad impressions due to limitations set by Google’s strict guidelines.
On the other hand, some publishers argue that revenue isn’t always the primary concern. Instead, they see AMP as a tool to elevate their content above competitors who don’t use it.
Ultimately, the decision between whether or not to implement AMP comes down to your priorities as a site owner or publisher. While there are pros and cons to consider, one thing is crystal clear: fast loading times and improved user experience are critical factors in achieving higher search engine rankings – which is precisely what On-Page.ai was designed for.

AMP and Mobile-First Indexing

The rise of mobile usage is undeniable, which is why Google introduced Mobile-First Indexing in March 2018. The concept involves Google predominantly using the mobile version of a website’s content to rank its pages. As a result, websites that provide an optimized experience on mobile devices have an advantage over those that don’t.
For instance, let’s say you have a website that appears and performs exceptionally well on desktop devices, but it is slow and poor on mobile devices. In such a scenario, your website is likely to receive a lower ranking on search engine result pages (SERPs) because it doesn’t cater to the majority of users.
Now, AMP plays an important role in Mobile-First Indexing because pages that are optimized with AMP are user-friendly on mobile. AMP helps in enhancing speed and performance, which helps you optimize for mobile-first indexing.
Google has been urging webmasters to adopt AMP since its inception in 2015. If your website isn’t optimized with AMP pages, you might miss out on traffic from people who prefer fast-loading pages.
Furthermore, implementing AMP can help improve your site’s performance metrics, such as bounce rates and page load times. In turn, this could lead to improved search engine rankings.
However, implementing AMP isn’t without its limitations. For instance, you might observe a reduction in functionality when compared to standard HTML pages. This is due to the restrictions imposed by the framework to meet its core objective of quick loading times.
Additionally, implementing AMP requires additional development resources. It can be challenging to strip down existing code with traditional designs and technologies to build a simplified page according to the guidelines specified in the framework.
Think of implementing AMP like lightweight running shoes: they’re designed for speed rather than comfort or features. While it can benefit you in terms of speed and performance, you might compromise some functionality and aesthetics.
AMP is an effective tool for optimizing your website for mobile-first indexing. It helps improve speed and performance metrics, which are essential for search engine rankings.
However, it’s also important to note that implementing AMP does come with its limitations. Nonetheless, On-Page.ai tools can help overcome these challenges and ensure your website stays optimized for Mobile-First Indexing.
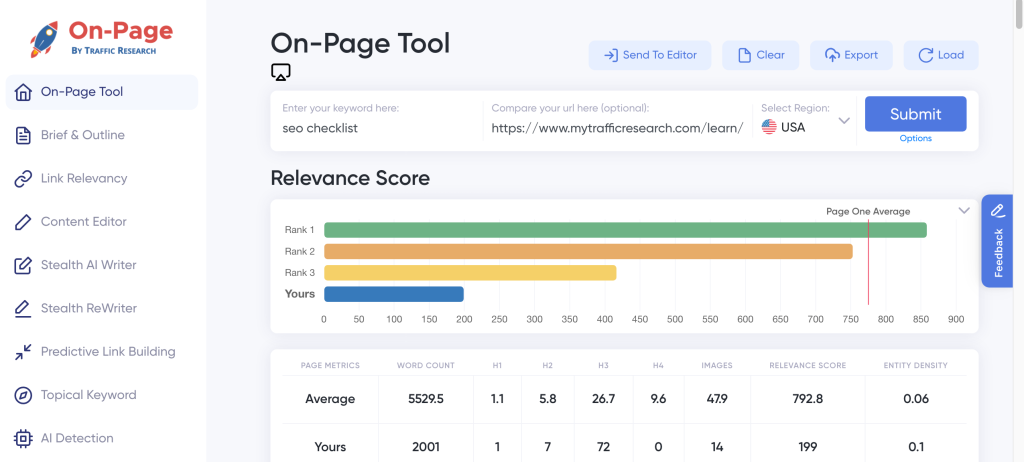
On-Page Scans and Stealth Writer automatically include the necessary tags and metadata required to build AMP pages. Plus, by using the recommendations provided by On-Page.ai, you can further optimize your pages while maintaining their relevance and user-friendliness.

Overall, I recommend to sign up On-Page.ai and use it as the best tool to help steer your website towards success in a mobile-first world where AMP optimization plays a critical role.
Common Questions Answered
How can businesses measure the effectiveness of their AMP implementation for SEO purposes?
As businesses continue to adopt AMP for their websites, the question of how to measure its effectiveness for SEO purposes arises. Fortunately, there are several key metrics that can provide insight into the impact of AMP implementation.
Firstly, businesses can track their website’s load time using tools such as Google PageSpeed Insights or GTmetrix. These tools provide a valuable assessment of page speed and optimization, which is crucial for achieving higher rankings in search results. In fact, studies have shown that a one-second delay in page load time can lead to a 7% decrease in conversion rates (Akamai).

Additionally, monitoring changes in organic traffic and search engine rankings can help businesses gauge the impact of AMP implementation. As page speed and mobile-friendliness become increasingly important ranking factors for search engines, prioritizing AMP can lead to higher visibility and ultimately drive more traffic to a website.
Overall, investing in AMP implementation can lead to significant benefits for SEO and user experience. With careful tracking and analysis of metrics such as load time and organic traffic, businesses can fully leverage the power of this technology.
Can AMP negatively impact a website’s overall user experience?
No, AMP (Accelerated Mobile Pages) does not negatively impact a website’s overall user experience. In fact, studies have shown that AMP can actually improve user engagement and satisfaction.
According to a case study by Cloudflare, implementing AMP led to a 45% improvement in page load times and a 10% increase in engagement for their client, venture-backed real estate startup HubbleHQ. Similarly, a study by Google found that incorporating AMP resulted in an average of 15-85% faster page load times compared to non-AMP pages.
Furthermore, Google has emphasized the importance of providing users with fast-loading web pages, as it corresponds to higher conversion rates and improved user experience. With more people turning to mobile devices for browsing and online shopping, having an AMP-enabled website ensures that your content is easily accessible and optimized for the mobile experience.
Overall, incorporating AMP into your website can greatly benefit your SEO efforts while also enhancing the user experience.
How do search engines prioritize websites with AMP content?
Search engines prioritize websites with AMP content by giving them higher visibility in search results and a better chance of appearing in the coveted “Top stories” section, which is reserved for fast-loading content that meets certain mobile-friendly criteria.
This is because AMP pages are designed to load quickly on mobile devices, providing a seamless and engaging user experience. In fact, studies have shown that AMP-optimized pages can load up to four times faster than non-optimized pages, resulting in lower bounce rates and higher engagement.
Google has also explicitly stated that having an AMP version of your website can boost your search engine ranking, since it’s a clear indicator of mobile-friendliness and fast loading times. And with more and more users relying on smartphones and other mobile devices to browse the web, investing in AMP content is becoming an ever-more important part of any SEO strategy.
Ultimately, if you want to stay ahead of the curve and give your website a competitive edge in the search rankings, adding AMP content is a smart choice. So if you haven’t already begun optimizing your site for AMP, now is definitely the time to start!
What are the technical requirements for implementing AMP on a website?
To implement AMP on a website, there are certain technical requirements that must be met. The first requirement is the installation of an AMP plugin or extension, such as the official AMP WordPress plugin or the Chrome Extension for developers. This will help convert your pages into AMP format and ensure compliance with the required standards.

The next requirement is the implementation of certain HTML tags and Structured Data throughout your website’s AMP version. These tags help provide context and information about your content, which can improve its visibility in Google search results. In fact, studies have shown that implementing proper structured data can lead to a 30% increase in click-through rates.
Overall, implementing AMP requires attention to detail and a willingness to make some technical changes. However, the benefits of improved SEO rankings and increased engagement make it well worth the effort.
Are there any limitations or drawbacks to using AMP for SEO purposes?
As with any technology, there are limitations and potential drawbacks to using AMP for SEO purposes.
Firstly, implementing AMP pages often requires significant technical knowledge and resources. This can be especially challenging for smaller businesses or those without dedicated development teams.
Secondly, AMP pages have limited customization options compared to traditional web pages. While the streamlined design may benefit user experience and speed, it can also limit the ability to fully showcase a brand’s identity.
Lastly, although Google has stated that AMP is not a direct ranking factor, it’s important to remember that simply having fast-loading pages won’t necessarily improve your search rankings. Other important factors such as quality content and authoritative links still play a major role in SEO success.
That being said, the benefits of using AMP for SEO purposes far outweigh the limitations. According to Google, AMP pages have been shown to increase page speeds by up to 85%. This can lead to improved user engagement and lower bounce rates, both of which are positive signals for search engine algorithms.
Additionally, many companies have reported significant increases in mobile traffic after implementing AMP pages. For example, Sauce Labs saw a 100% increase in mobile conversions after implementing AMP.
Overall, while there may be some limitations and challenges associated with implementing AMP for SEO purposes, the potential benefits make it well worth considering for any website looking to improve its mobile performance and user experience.




