
Picture yourself eagerly waiting for your favorite steaming hot cappuccino during peak morning rush hour, but the barista is taking forever. Even if it’s the best cappuccino in town, you’d be far more likely to abandon the queue and search for a quicker alternative. This very same concept applies to your website’s loading time and its impact on SEO. In a world where speed matters and search engine rankings are gold, don’t let your website lag behind. Dive into this guide as we reveal how page loading time impacts your SEO and learn all that you need to know to stay ahead of the competition!
Slow page loading time can negatively impact user experience, leading to increased bounce rates and reduced session duration, both of which can harm your website’s SEO ranking. Google has confirmed that page loading speed is a key factor in search engine ranking, with faster sites receiving an advantage in search results. By optimizing your website’s performance and improving page load times through techniques such as browser caching, minifying resources, image compression, content delivery network (CDN), and minimizing HTTP requests, you can improve the user experience while also boosting your SEO ranking.
How Page Loading Time Affects SEO
Page loading time has always been a crucial element of website design and user experience. However, its significance has increased in recent years due to its strong correlation with SEO. The longer it takes for your website to load, the lower it will appear in search engine results pages (SERPs). This is because search engines, particularly Google, prioritize websites that offer great user experience, including fast page speed. Below are some reasons why page loading time affects SEO:
Faster Pages Lead To Higher Rankings: Google equally prioritizes both relevance and user experience in determining ranking position. Google uses crawlers to visit each page of your website, read its content, and index it. However, if search engine crawlers detect slow-loading pages on your website, it can become a major roadblock to higher rankings.
Bounce Rate Can Increase Significantly: Your bounce rate refers to the percentage of visitors who leave your site after viewing only one page. High bounce rates signal to search engines that users do not find your website useful or engaging enough to stay on. Slow-loading pages could be one of the issues causing high bounce rates.
Speed vs Content: While page speed is important for SEO, quality content still reigns supreme. Search engines prioritize content first and foremost when evaluating the relevance of a webpage. Therefore, even though you may have a fast-loading website, if it lacks quality content, then you will struggle with achieving higher rankings.
Website Speed Could Impact Your Traffic: Think of your website as a shop in a busy street full of other shops offering similar products and services. You want people walking by to come into your store instead of others. In this scenario, speed would be related to how inviting your shop looks from the outside – if it’s dirty or cluttered looking or if there’s something repulsive about it, fewer people will walk inside.
Now that we understand how page loading time affects SEO, let’s take a look at how it impacts bounce rate and traffic.
Impact on Bounce Rate and Traffic
Research indicates the average human attention span is just 8 seconds – less than that of a goldfish. So if your website fails to load in that timeframe, users are bound to leave and potentially never return. The faster your page loads, the more chances you have of capturing and keeping visitors on your site. Below are some reasons why slow page loading time can lead to a decrease in traffic and an increase in bounce rate:
Slower Loading Pages Can Lead To High Bounce Rates: When people click on a link, they expect to be taken directly to their desired content without delay. However, when they encounter slow-loading pages, they may get frustrated and impatient, leading them to exit the website before its contents display. These negative experiences cause high bounce rates.
Visitor Experience: According to Google, 53% of mobile users will abandon a site that takes longer than three seconds to load. Similarly, Amazon reported that every extra 100 milliseconds added on-site loading time resulted in a loss of 1% in sales revenue – this suggests that users strongly value fast-loading pages.
The Importance of Optimizing Site Structure: Your website structure plays a vital role in improving your page speed and reducing bounce rates. Technical optimization tactics like compression, minifying code, or using browser caching allow for faster server-side processing speeds.
Page Speed Impacts Sales: Picture yourself on the high street – would you rather visit a trendy store with a fashion-friendly ambiance or one with outdated decor? We naturally tend towards stores offering the best overall shopping experience. Similarly, online search rankings will favor websites that offer faster page speeds and high usability leading to more visitors, more sharing of content, and increased sales.
Influence on User Experience

Page loading time has a direct impact on user experience, and it is important to understand how it affects your website visitors. Slow-loading pages can lead to increased frustration and decreased engagement, and ultimately result in lost traffic for your site. With the vast amount of content on the internet, users have become accustomed to quick access to information and expect websites to load quickly.
Let’s imagine you are searching for a recipe online to prepare dinner for your family. You come across two different websites that seem to have what you’re looking for. The first website takes only a few seconds to load, while the second one seems to take forever. You would likely navigate away from the second website in frustration and choose the first website instead. This scenario is an example of how page loading time can influence the user experience.
In addition to increasing frustration, slow-loading pages also negatively affect user engagement. Users tend to view fewer pages and spend less time on sites that take longer to load. This decrease in engagement is a signal to search engines that your site may not be providing valuable content or a positive user experience, which could ultimately result in lower rankings.
Think of page loading time as the entrance to a physical store. If there is a line out the door or the doors are stuck closed, customers will likely leave and go elsewhere. Similarly, if a website takes too long to load or doesn’t load at all, users are more likely to exit and seek information elsewhere.
It is clear that page loading time plays a critical role in user experience and can significantly impact your SEO efforts.
Google’s Core Web Vitals and Page Speed

Google’s Core Web Vitals update focuses heavily on page speed and its impact on user experience. By measuring three key aspects of performance: loading speed, interactivity, and visual stability, the goal is to ensure users have a positive experience when visiting a website. This update will start influencing search rankings in June 2021, making page speed optimization a crucial aspect of SEO.
The pages that meet a certain threshold for speed will benefit from higher rankings, which provides an incentive for website owners to prioritize improving their loading times. Multiple studies suggest that faster-loading pages can lead to increased engagement, longer session durations, and lower bounce rates.
Consider the analogy of traveling on a highway. If there are no obstacles and the speed limit is maintained, you can continue your journey quickly and efficiently. However, if there is heavy traffic or construction, it delays your progress and leads to frustration. Similarly, when users visit a slow-loading site, they are more likely to become frustrated and bounce back to the search results.
While some might argue that optimizing for page speed shouldn’t be given priority over content quality, it’s important to remember that both elements contribute significantly to a user’s experience on your site. It’s possible for a website to have excellent content but still lose out on traffic because of poor loading times. Prioritizing both content and page speed should be the ultimate goal for website owners.
With Google’s Core Web Vitals update fast approaching, it is essential to understand how page loading time affects user experience and SEO efforts as a whole. By prioritizing page speed optimization alongside quality content creation, website owners can create positive experiences for their users while also improving their search rankings.
Understanding Core Web Vitals Metrics
Google’s Core Web Vitals are a set of specific metrics that provide clear guidance on website speed optimization. These metrics are important for SEO as they measure the quality of user experience offered by your website in terms of loading time, interactivity, and visual stability. Understanding these metrics is essential to improving your website’s performance.
The first metric of the Core Web Vitals is Largest Contentful Paint (LCP), which measures how long it takes for the largest content element on your webpage to be fully rendered. The recommended LCP time is 2.5 seconds or less. An analogy to understand this metric is comparing it to when you’re waiting for a bus at a stop; much like how users will patiently wait for the bus, they will also wait for the page to load, but only up to a certain point before they lose patience and move on to another website.
The second metric is First Input Delay (FID), which measures how long it takes for a user’s interaction (such as clicking a button) to produce a response from the website. The recommended FID time is less than 100 milliseconds. Slow FID times can lead to frustrated users and high bounce rates since users won’t wait for an unresponsive page. This delay feels much like delayed or tepid elevator doors, no one likes waiting even if it’s just for a few seconds.
The third metric is Cumulative Layout Shift (CLS), which measures the visual stability of your webpages during loading. This refers to how much-unexpected layout shift occurs that may distract users from their intended actions. The recommended CLS score is less than 0.1. A good example of this factor would be dynamic websites whose images keep changing with smooth transitions producing better user experiences vs abrupt chunks fading in or out causing sudden displacement.
Improving these metrics may require different optimization techniques and strategies. Let’s take a look at some of them.
Strategies to Improve Page Loading Time

There are multiple strategies that you can implement to improve your website’s page loading time. To ensure that the load time is optimal, you must approach it like a gardener who trims their plants; snipping away unnecessary code produces a leaner faster loading website. Here are some strategies:
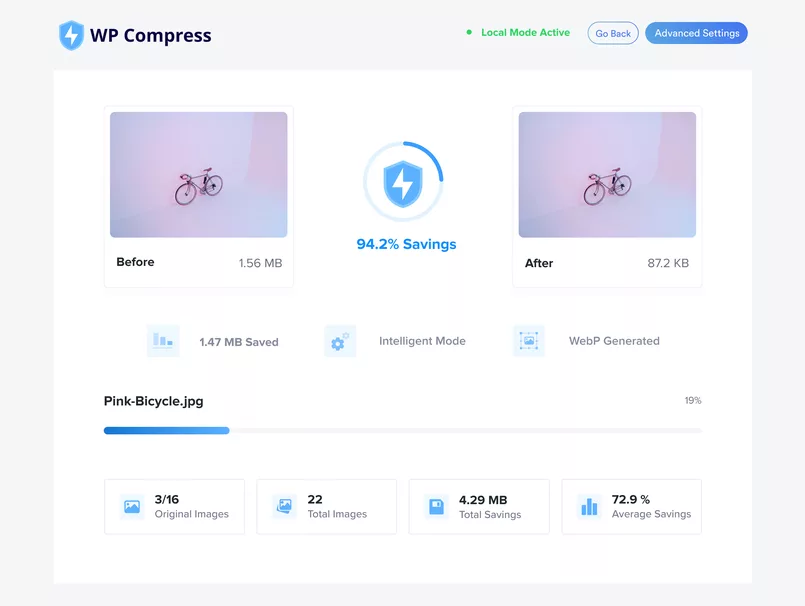
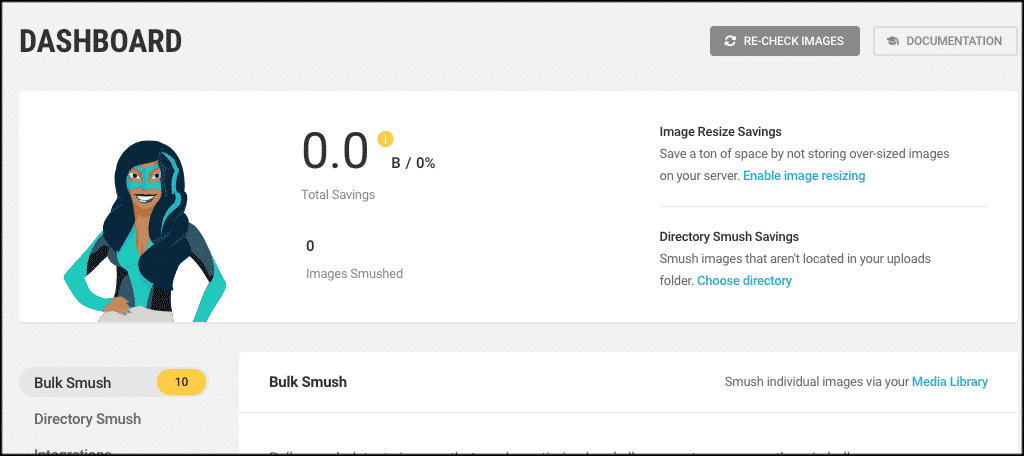
One way is to optimize and compress your images without losing quality, by using compression tools or plugins like Smush or WP Compress. Reducing image weight will greatly increase structure speed.

Another way is to enable browser caching, which stores data from your website on the user’s browser preventing the webpage from being downloaded again when users return to your website, decreasing load times for any returning visitors.
You could also use content delivery networks (CDNs) which cache content in servers located closer to a visitor resulting in better speed performance as visitors do not have to wait for content that keeps redirecting or taking long periods of waiting time to download.
Minifying HTML, CSS, and JavaScript files can significantly reduce file size and load times. You can do this manually using code editing environments such as Visual Studio Code or Atom or use efficient optimization plugins such as WP Minify or Autoptimize available on WordPress sites.

Finally, one of the most important factors impacting page loading speeds is server response time. You should invest in reliable web hosting providers that offer robust hardware that will match customer traffic demands allowing faster load times and reduced waiting periods.
There are many effective ways to improve the loading time of your webpages. Understanding Google’s Core Web Vitals metrics and implementing optimization techniques that improve these metrics is critical for improving your website’s ranking on SERPs. By following these tips, you’ll be well on your way to creating a faster and more enjoyable user experience for your website visitors.
- To improve your website’s page loading time, you can optimize and compress images, enable browser caching, use CDNs, minify HTML, CSS, and JavaScript files, and invest in reliable web hosting providers. By implementing these strategies, you can create a faster and more enjoyable user experience for your website visitors, which is important for improving SERP rankings. It’s crucial to stay updated on Google’s Core Web Vitals metrics and continuously optimize your website to meet these standards.
Technical Optimization Techniques
Improving your website’s loading speed requires an optimization process that can be technical and time-consuming. However, the benefits of having faster page speeds are vast and far-reaching. Here are some optimization techniques that can help improve your website’s loading time.
First things first, always make sure your images are optimized before uploading them to your website. Larger image sizes can take up a lot of bandwidth and slow down your load times. Using basic image editing tools or plugins, like Smush or WP Optimizer, can help to automatically compress images without losing any quality.

Another way to optimize your website’s speed is by taking advantage of browser caching. This technique allows the user’s web browser to store data from frequently visited websites, which results in reduced server lag and faster load times. However, this comes with the risk of too much cache information causing conflicts with updated information on the site.
Code optimization and minification are other strategies that can greatly improve page loading time. Removing unnecessary code syntax like comments and whitespace reduces file size, while minification – using extensions like HTML Minifier or JS Compressor – removes unneeded characters to reduce files by even more.
Consider optimizing the delivery of static content by using a Content Delivery Network (CDN). CDNs work by distributing static webpage resources (CSS, Javascript, HTML, etc.) to servers all around the world which makes it easier for visitors to download these files from a server closer to them geographically.
- A study conducted by Google found that as page load time increases from one to three seconds, the bounce rate (percentage of visitors who navigate away from the site after viewing only one page) increases by 32%.
- According to research conducted by Aberdeen Group, a one-second delay in page load time results in a 7% reduction in conversions, 11% fewer page views, and a 16% decrease in customer satisfaction.
- A large-scale study performed by Backlinko analyzing over five million desktop and mobile URLs discovered that the average Time to First Byte (TTFB), a metric representing the speed with which a user’s browser starts receiving information after requesting it, is strongly correlated with ranking on Google’s search results—particularly in the top 10 positions.
Now that we understand how to optimize our websites for speed let’s move on to measuring the actual speed itself.
Measuring Your Website’s Speed
To measure your site speed, you will need to use various testing tools at different stages throughout the optimization process. This section will look at some methods you can use to measure your website’s loading time in order to optimize and improve.
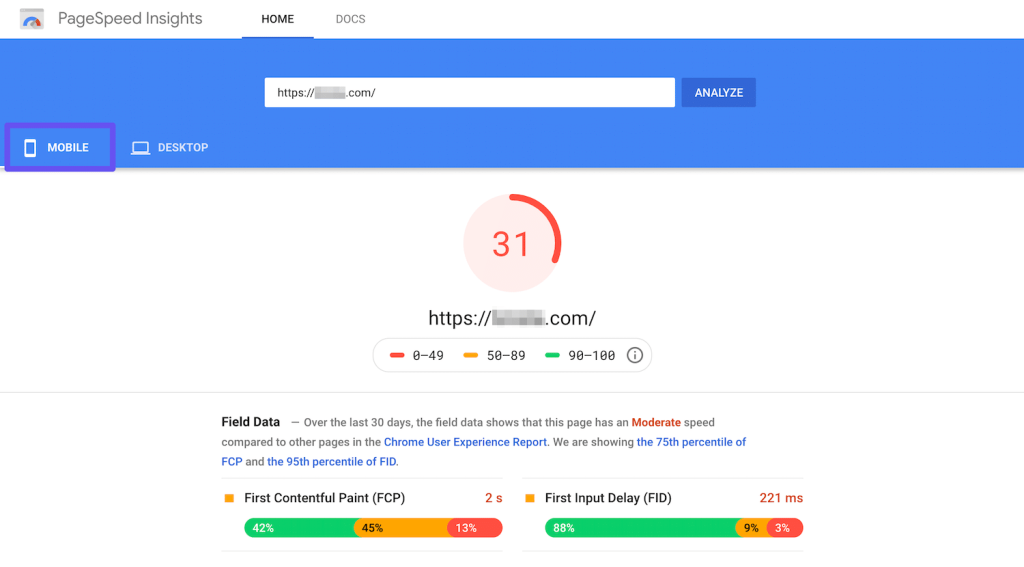
Google’s PageSpeed Insights tool is the go-to method for measuring website speed. Simply enter your site’s URL, and this tool will analyze it on mobile and desktop devices. The tool generates a score of 0-100 to rate your page, using a color-coded grading system that goes from red (slow) to green (fast). The tool also suggests solutions that can be used to better your site speed.

Another way to monitor your website’s speed is through WebPageTest. This is a free and open-source testing tool designed to help developers test their website’s performance. The platform allows you to choose which location you want to test from, as well as the browser type.

It’s worth noting that not all sites are created equal so a ‘one size fits all’ speed recommendation may not always work. Make sure you closely monitor each page on your website and focus heavily on optimizing specific pages that are frequently accessed by users or are most important in generating revenue.
When it comes to measuring website speed, think of it like driving. You have a vehicle with various components making it function – transmission, brakes, engine etc. For websites, these components include images, Javascript and HTML files. Measuring page speed falls into the same bucket as checking the condition of your car before embarking on a drive – don’t start driving without understanding how long it takes for your vehicle (or site) to start moving first.
Using Google’s PageSpeed Insights Tool

Google’s PageSpeed Insights tool is a great resource for any website owner interested in improving their website’s speed and performance. By entering your website URL, this tool provides insights on what could be negatively affecting your site’s speed, as well as suggestions on how to improve it.
For instance, let’s say you own a small e-commerce business that sells clothing and accessories online. Your website is full of high-quality images and videos showcasing your products but also has many large files that slow down your pages’ loading time significantly. By running your website through the PageSpeed Insights tool, you might discover that resizing and compressing your images could significantly reduce the file size of your pages and increase its load speed.
The insights provided by Google’s PageSpeed Insights tool are invaluable to website owners in many industries, not just e-commerce. With more than half of mobile visitors leaving a site if it takes longer than three seconds to load, according to Google, even a few extra seconds of loading time can mean losing potential customers or readers. In today’s fast-paced digital world, a slow website adds inconvenience to the user experience and it can significantly lower the reputation of even the best websites.
While this tool can be helpful in identifying specific areas for improvement, it should not be used as the sole metric for determining website performance. There are other tools available that delve deeper into different aspects of page loading speed such as server response time or network latency that are not considered by PageSpeed Insights.
To illustrate this point, imagine a car mechanic who only looks under the hood when fixing cars with engine problems but doesn’t inspect the brake system or transmission – they may fix one issue but miss others that are impacting overall performance. Similarly, while the PageSpeed Insights tool is a great resource to assess your website’s overall performance, it’s wise to also consider other metrics and tools to ensure that your site is running at optimal speed.
While using Google’s PageSpeed Insights tool can be beneficial, if you’re looking for a comprehensive SEO optimization tool that uses artificial intelligence to provide data-driven recommendations on how to improve your website’s loading speed, we recommend trying On-Page.ai. This advanced SEO tool helps identify specific areas you can optimize and improves your page’s relevance to rank higher on search engines such as Google. With its powerful features, including the On-Page Tool, Stealth Writer, and Stealth ReWriter, On-Page.ai offers unparalleled optimization of your website’s content and performance.
Answers to Commonly Asked Questions
How do search engines determine the impact of page loading time on SEO ranking?
Search engines use a complex algorithm to determine the impact of page loading time on SEO ranking. This algorithm takes into account a variety of factors, including the time it takes for a page to fully load, bounce rate, and other user engagement metrics.
One major reason why page loading time is such an important factor in SEO ranking is that it directly impacts user experience. Slow loading times create frustration for users and can lead to high bounce rates, indicating that users are quickly leaving a page without engaging with any of its content.
In fact, research shows that even just a one-second delay in page loading time can result in a 7% reduction in conversions! That’s why search engines prioritize fast-loading sites in their rankings – they want to provide their users with the best possible experience.
To ensure that your website is optimized for fast loading times and maximum SEO benefits, be sure to regularly test your site speed using tools like Google’s PageSpeed Insights and make any necessary optimizations based on their recommendations.
Does the type of website platform or hosting service affect page loading time and SEO?
Yes, the type of website platform and hosting service you choose can affect your page loading time and ultimately your SEO.
Firstly, certain website platforms such as WordPress or Shopify offer plugins and optimization features that can help improve page loading time. On the other hand, some platforms may have slow loading times by default and may require more manual optimization.
In terms of hosting services, the quality of the server can greatly impact page loading time. A study conducted by Pingdom found that the average load time for websites hosted on shared servers was 2.6 seconds while websites hosted on dedicated servers had an average load time of 1.3 seconds. Additionally, choosing a hosting service with servers in closer proximity to your target audience can also reduce page loading time.
Aside from directly impacting user experience, page loading time has been recognized as a ranking factor by search engines like Google. In fact, according to Backlinko’s analysis of one million search results, there is a strong correlation between faster page speeds and higher search engine rankings.
Therefore, when it comes to optimizing your website for SEO and improving page loading time, it is crucial to consider both your choice of website platform and hosting service.
What factors contribute to slow page loading times?
There are various factors that can lead to slow page loading times, and it is important to address them if you want to improve your website’s SEO. Some of the main culprits include:
1. Large images and media files: These types of files can significantly slow down a page’s loading time, particularly on mobile devices. In fact, research shows that pages with larger images take up to 39% longer to load on average.
2. Poor server performance: If your website is hosted on a slow or unreliable server, this can also impact your page loading times. A recent survey found that websites hosted on slow servers had an average load time of over 7 seconds – which can be a lifetime in today’s fast-paced online world.
3. Overloaded plugins and scripts: Another common cause of slow loading times is having too many plugins or scripts running on a page. Each additional plugin requires extra requests to the server, which can add precious seconds to your page’s load time.
4. Bloated code: Finally, bloated code can also contribute to slower loading times. This includes things like excessive HTML, CSS, and JavaScript code that can make pages unnecessarily large and complex.
In order to improve your page loading times and boost your SEO efforts, it’s important to optimize for these factors as much as possible. This may involve compressing images and other media files, optimizing your server settings, reducing the number of plugins running on your site, and cleaning up your code where possible. By doing so, you’ll help ensure a faster, more reliable user experience – which is key to driving traffic and engagement in today’s digital landscape.
What are some effective techniques for improving page loading time?
There are several effective techniques to improve your website’s page loading time. Here are some of the most crucial ones:
1. Optimize images: Images play an essential role in enhancing user experience, but they can also slow down your website if not compressed correctly. Compressing and optimizing images can decrease their file size, thereby improving your site’s loading time.
2. Use a Content Delivery Network (CDN): A CDN stores your website’s content on multiple servers worldwide, allowing users to access them faster from the server closest to them. It decreases network latency and reduces page loading time by up to 50%.
3. Minify CSS, HTML, and JavaScript files: Minifying involves removing unnecessary characters such as white spaces and comments from these files, making them leaner and smaller in size. This technique reduces the number of HTTP requests made, leading to faster load times.
4. Enable Browser Caching: When a user visits your site for the first time, their browser downloads all the necessary files, which takes time. Caching saves copies of these files locally on their device, allowing for quicker loading times during subsequent visits.
Implementing these techniques can significantly improve page loading time. In fact, according to research conducted by Google, even a one-second delay can lead to a 7% reduction in conversions. So, it’s vital to ensure that your website loads quickly to improve user experience and optimize SEO rankings.
Can optimizing images and videos on a webpage improve page loading time and SEO?
Yes, optimizing images and videos on a webpage can improve page loading time and SEO. In fact, according to a study by Google, 53% of mobile users abandon sites that take longer than three seconds to load.
One way to optimize images is by compressing them. Compressed images have a smaller file size, which reduces the amount of data needed to load your webpage. Large image files can significantly slow down your site’s loading time. Additionally, using the appropriate image format such as JPEG, PNG or SVG could also help in lowering page loading time.
When it comes to videos, embedding them from external sources like YouTube or Vimeo reduces the size of the page and improves performance since the video doesn’t need to be loaded from your own server. This method can also boost engagement with your webpage especially if it has moving pictures is more fun and likely compels visitors to stay and interact with the website.
Furthermore, optimizing images and videos provides search engines with context so that they can better understand what your webpage is about and possibly include it as part of their index resulting in better SEO outcomes.
Therefore, it’s crucial to optimize media files on your website to not only enhance user experience but also maximize visibility on search engines.




